Annotations
Add to favorites
Adding an annotation to your designs makes it easy to collaborate with team members and ensures you are on the right track with your project
Play video

Annotations
As always, you can thread discussions, add any emoji and use markdown. Annotations are a great way to collaborate on a design. You can share comments and discuss details in the context of your design. Better yet, you can create, comment and reply.

Add Annotations
To add an annotation, press “N” or click the “New Comment button" in the web app’s toolbar, then click on the point on Canvas where you want your annotation to appear. Once you’ve left your comments, you can reply to add more detail or discuss with others right inside that same annotation by mentioning them (using @) and sending them a message. Comments support emojis and basic Markdown to get your meaning across.

Artboard-level Comments
Annotations work like Artboard-level comments in the Mac app, except they don't disappear when you move an Artboard around. If you add an annotation to a point on an Artboard, that annotation will stay attached to that Artboard even if someone else moves it around in the Mac app. Of course, if there's anything wrong with an existing annotation, delete it and start fresh!

Navigating Annotations
All the annotations on a page are in the Comments tab in the sidebar of the web app. Clicking on any comment in the list will take you right to it on Canvas so that you can see it in context. Annotations that have not been viewed or with unread replies will appear as an orange pin on the Canvas. The pin will turn grey when you've viewed an annotation or its replies.

Deleting an Annotations
Deleting an annotation is easy! Just open the annotation, click at the bottom of it, and choose Delete.

Share Links
Sharing feedback is a breeze. Just copy the link to the annotation and share it with the world. When someone clicks on the link, they’ll be taken a right to that annotation in the web app, thanks to Canvas view. They’ll jump directly to focus on the annotation itself in context, whether on an Artboard or somewhere on the Canvas.

Notifications
Annotations are great for adding your voice to a conversation, but sometimes you want to read updates without being notified. Sketch has made it easy for you to manage your notifications. When you create an annotation or contribute to the conversation in a thread, you automatically follow it and receive notifications for any new replies, but you can quickly turn off notifications.
- To turn off notifications for the entire document, click on the bell icon at the top of the Comment tab in the sidebar. Click on "unfollow" a specific conversation by opening the relevant annotation. If you want to receive notifications, click "Follow.”
![Haaaaaaa image 8]()
Templates
Turn any document into a reusable template that everyone in your workspace may use. Also, Sketch has added many templates so you can get a head start on your next project. From various free, customizable templates, including presentations, social posts, mockups, and business cards, all are elegant and ready to use.
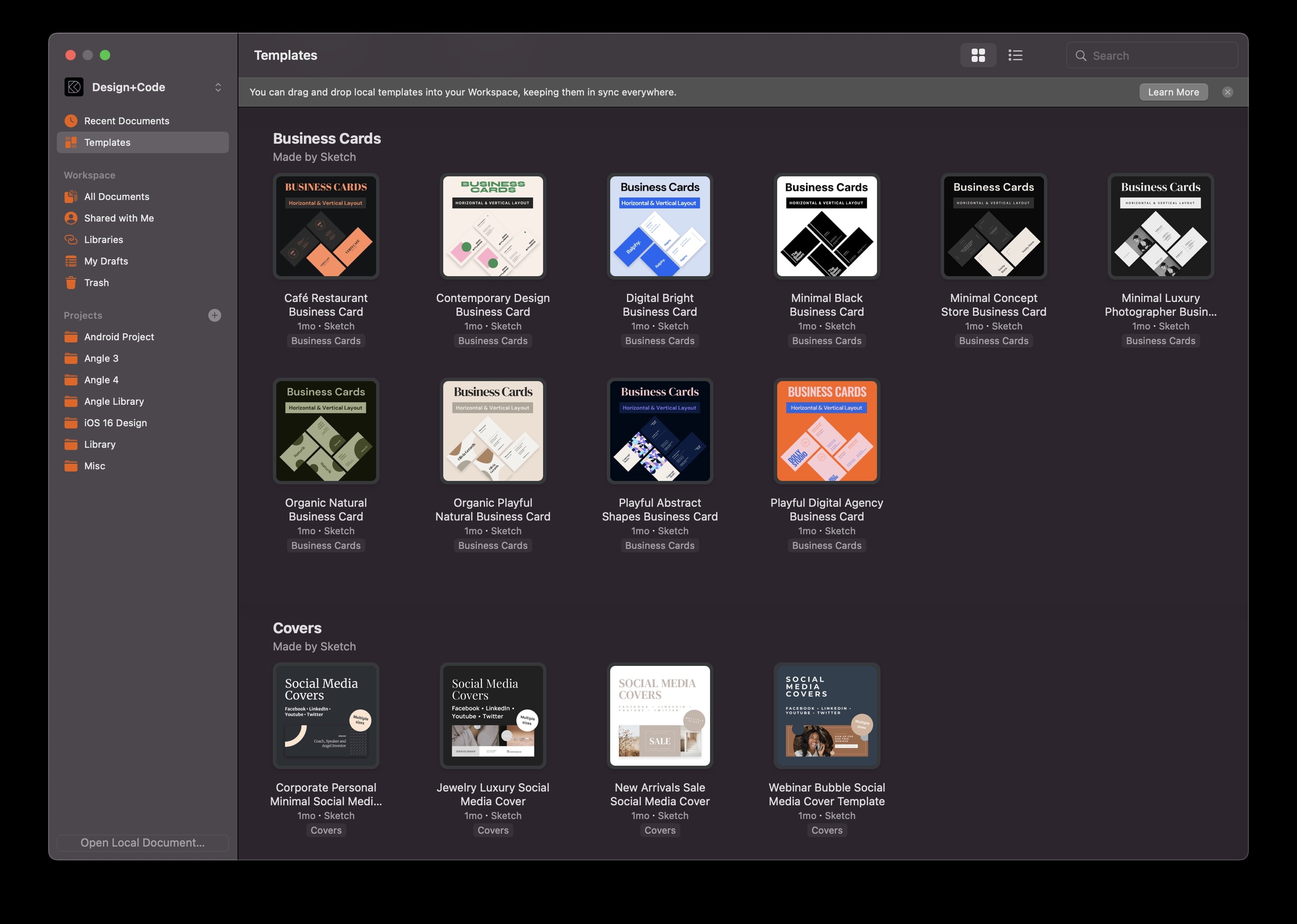
- Go to the workspace document window, and select templates from the left menu. Then, click on a template to open the document.
![Haaaaaaa image 9]()
Import Figma Files to Sketch
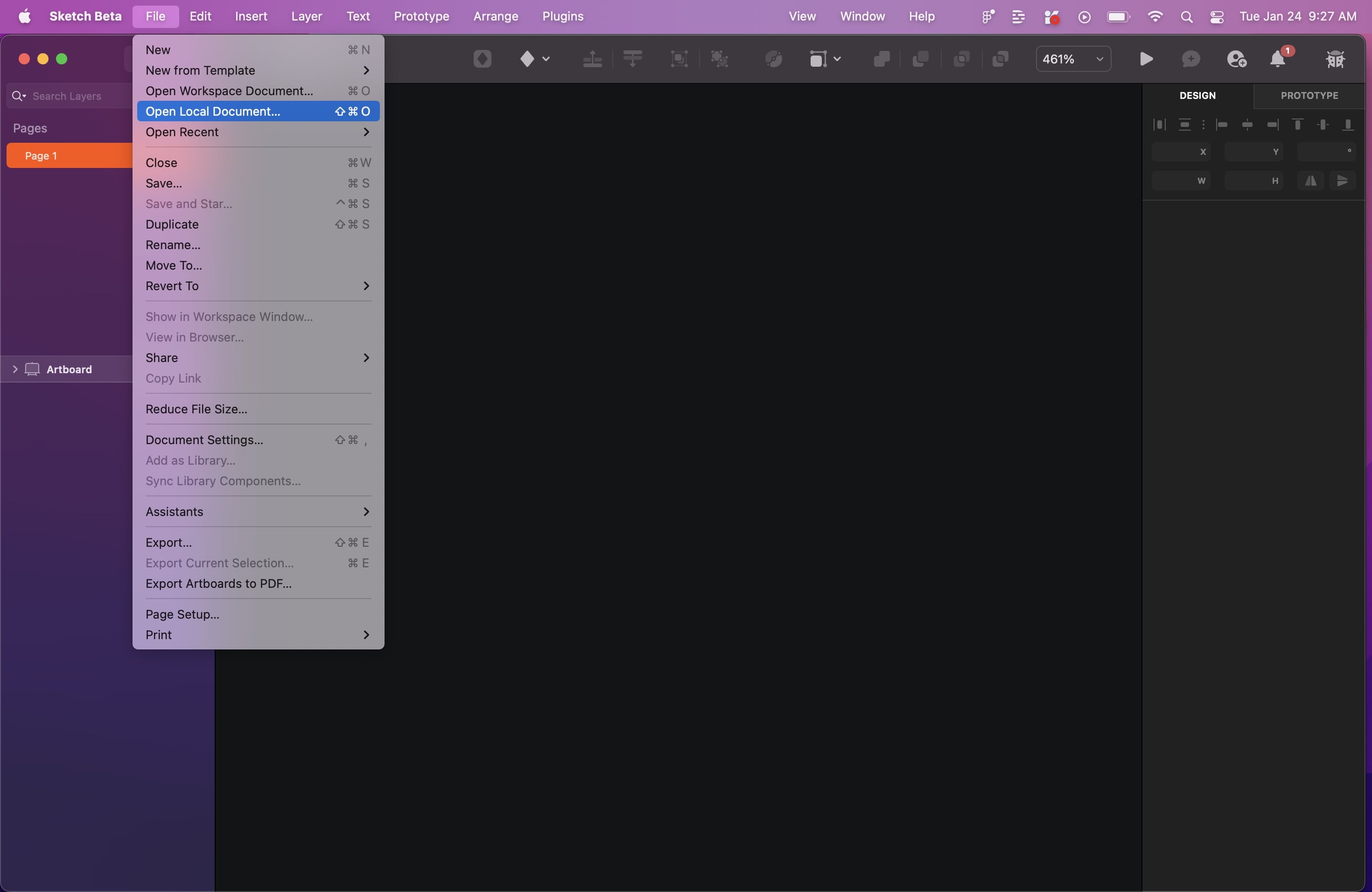
You can now open Figma files in Sketch by going to File, open Local Document and selecting your .fig file or by dragging and dropping it onto the Sketch dock icon. The process will be handled automatically.

Conclusion
You know all about annotations, which are a great way to communicate between team members and ensure you're on track with a project. This feature has been in the works for a while, and I'm delighted that Sketch has finally added it.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
Subtitles
Videos
1
The Sketch Design Tool
Design effectively in Sketch with the Sketch design tool handbook
3:21
2
Icons and Shapes
Unleashing the power of visual elements by mastering icon, font, and shape in Sketch design
18:28
3
Smart Layout
Turn your symbol into responsive components that automatically resize to fit their content when resizing
10:04
4
Color and Text Styles
Save time reusing design elements by creating color variable and text styles
8:05
5
Components and Tint
Design faster with reusable design elements for your next project
10:24
6
Libraries and Developer Handoff
The tools you need for a truly collaborative design process to share with your team
8:47
7
Annotations
Adding an annotation to your designs makes it easy to collaborate with team members and ensures you are on the right track with your project
10:45
8
Prototype Interactions
Learn the basics of the prototype, such as scrolling and animation
3:32
9
Overlays and Mirror App
Build a more complex prototype and preview it in your device using the Sketch mirror
4:09
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Sourasith Phomhome
UI Designer
Designer at Design+Code
19 courses - 72 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Design Multiple Apps with Figma and AI
In this course, you’ll learn to design multiple apps using Figma and AI-powered tools, tackling a variety of real-world UI challenges. Each week, a new episode will guide you through a different design, helping you master essential UI/UX principles and workflows
4 hrs

SwiftUI Fundamentals Handbook
A comprehensive guide to mastering Swift programming fundamentals, designed for aspiring iOS developers. This handbook provides a structured approach to learning Swift's core concepts, from basic syntax to advanced programming patterns. Through carefully sequenced chapters, readers will progress from essential programming concepts to object-oriented principles, building a solid foundation for SwiftUI development. Each topic includes practical examples and clear explanations, ensuring a thorough understanding of Swift's capabilities. This handbook serves as both a learning resource and a reference guide, covering fundamental concepts required for modern iOS development. Topics are presented in a logical progression, allowing readers to build their knowledge systematically while gaining practical programming skills.
2 hrs

Design and Code User Interfaces with Galileo and Claude AI
In this course, you’ll learn how to use AI tools to make UI/UX design faster and more efficient. We’ll start with Galileo AI to create basic designs, providing a solid foundation for your ideas. Next, we’ll refine these designs in Figma to match your personal style, and finally, we’ll use Claude AI to turn them into working code—eliminating the need for traditional prototyping.
4 hrs

Design and Prototype for iOS 18
Design and Prototype for iOS 18 is an immersive course that equips you with the skills to create stunning, user-friendly mobile applications. From mastering Figma to understanding iOS 18's latest design principles, you'll learn to craft two real-world apps - a Car Control interface and an AI assistant.
3 hrs

Master Responsive Layouts in Figma
Creating responsive layouts is a must-have skill for any UI/UX designer. With so many different devices and screen sizes, designing interfaces that look great and work well on all platforms is necessary. Mastering this skill will make you stand out in the field. In this course, we'll start from scratch to create this beautiful design using Figma. You'll learn how to make layouts that are easy to use and work well on any device. We'll cover key concepts and tools to help you master responsive design in Figma.
2 hrs

UI UX Design with Mobbin and Figma
Mobbin is a powerful tool for UI/UX designers seeking inspiration and innovative design solutions. This platform offers a vast collection of real-world mobile app designs, providing a treasure trove of UI elements and layouts.
2 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

iOS Design with Midjourney and Figma
Learn the fundamentals of App UI design and master the art of creating beautiful and intuitive user interfaces for mobile applications
1 hrs

UI Design for iOS, Android and Web in Sketch
Create a UI design from scratch using Smart Layout, Components, Prototyping in Sketch app
1 hrs

UI Design a Camera App in Figma
Design a dark, vibrant and curvy app design from scratch in Figma. Design glass icons, lens strokes and realistic buttons.
1 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

Prototyping in Figma
Learn the basics of prototyping in Figma by creating interactive flows from custom designs
1 hrs

UI Design Quick Websites in Figma
Learn how to design a portfolio web UI from scratch in Figma
1 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs