Overlays and Mirror App
Add to favorites
Build a more complex prototype and preview it in your device using the Sketch mirror
Play video
Interactions
Interactions connect different artboards to simulate the user experience of a website or app. This includes actions such as clicking a button, tapping an image, or navigating between pages. By creating interactive prototypes, designers can test the usability and flow of their designs, making adjustments before finalizing the design or passing it on to developers. You can create them using Links and Hotspots.
Links
Link allows you to create a connection between two artboards in a prototype. It triggers an interaction, like moving to another Artboard or showing an Overlay when you click or tap on a specific Layer as you preview a prototype.

Hotspot
A hotspot is a tappable area that links to Artboards but is not defined by the size of a specific layer such as a button. Hotspots use to create a wide variety of interactions, such as linking to another artboard or page, triggering animations, or changing the appearance of an element when a user hovers over it..

Create an Interaction
To create an interaction, select the layer or artboard where you want to make the hotspot. In the inspector of the "Prototype" tab, you will see a button with an orange plus sign; click on it. Alternatively, you can also click on "Create Interaction" in the inspector of the Prototype tab. An orange arrow will appear, which you can drag to the target artboard to create the link.

Adding Links
To add a link, click the "Create Interaction" button on the Prototype tab of the Inspector, then click on an Artboart to which you want to link your layer. You can also select the frame, click the plus icon and drag it to the other Artboard.

Adding Hotpost
To add a hotspot, select your layer, by example, your button, and make sure nothing else is selected on the same Artboard. You will see an orange frame around your content with a plus icon. Click the plus icon and drag it into the other Artboard.

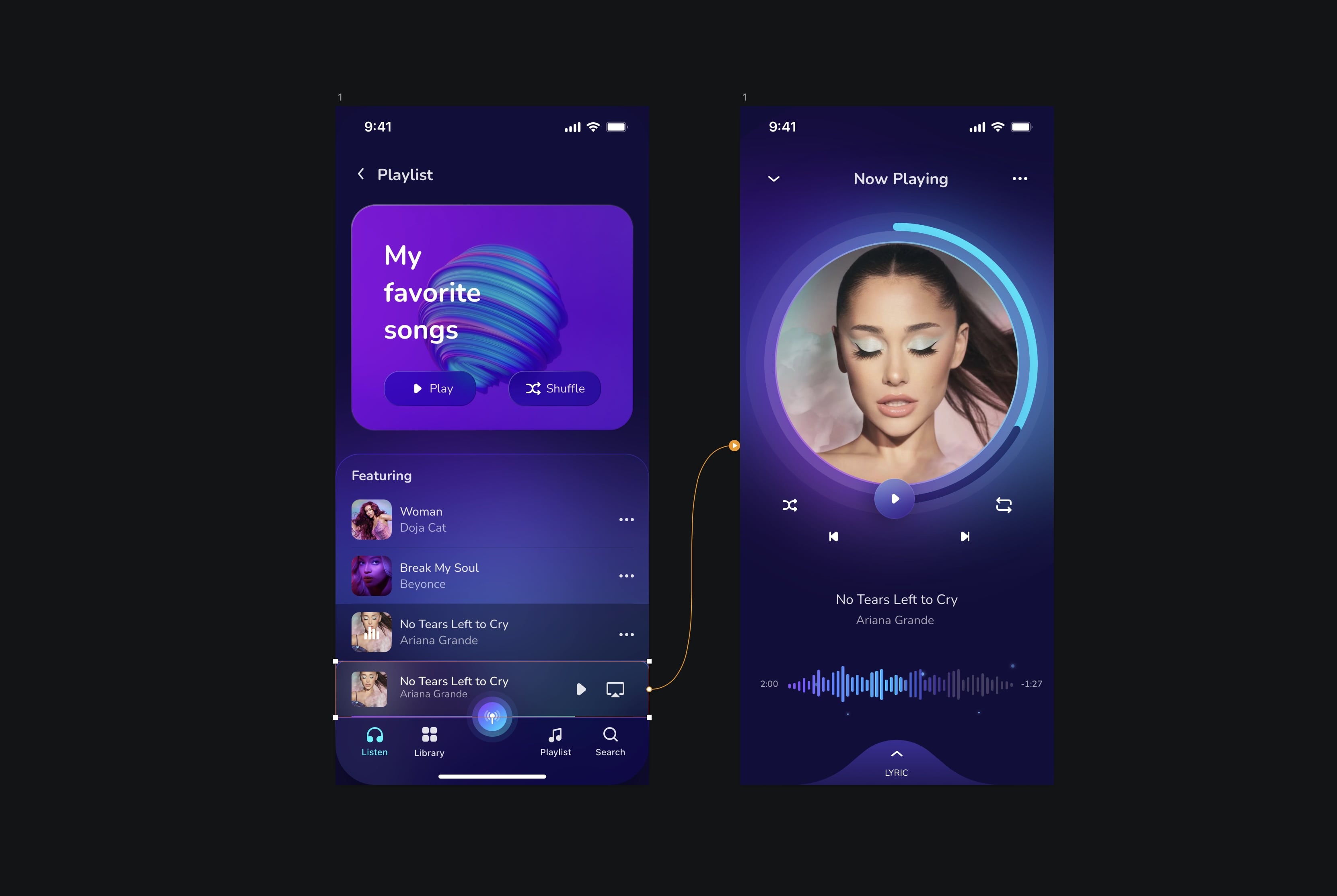
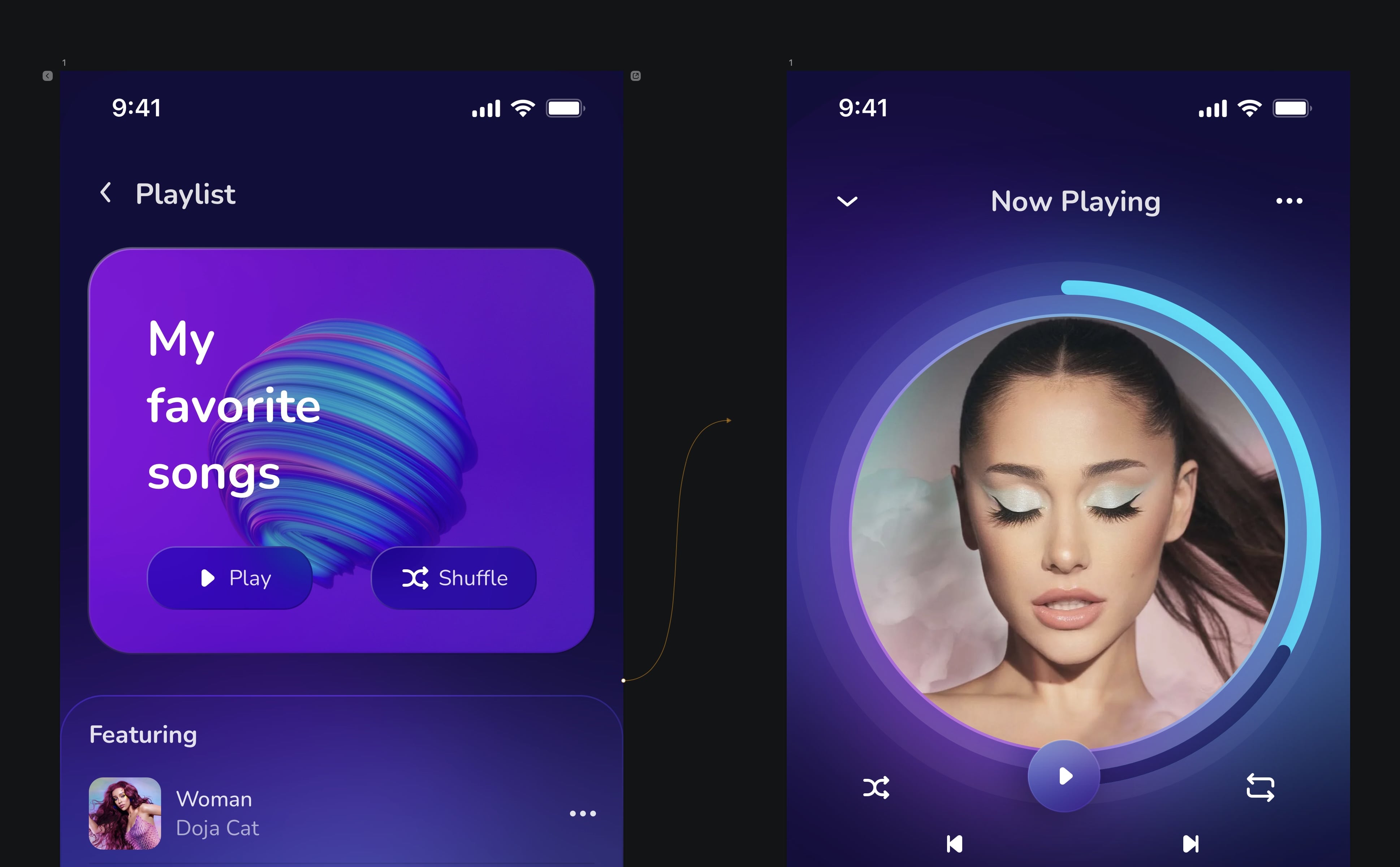
Overlays
Overlays are Artboards that are added to existing ones to create interactive elements within a prototype, like menus, modals, and messages. They can be previewed on top of the existing Artboard and quickly turned on and off to create variations and compare design options.

Overlay Options
- Align relative to: Choose where the Artboard will appear as an Overlay when you target it. You can choose between Screen and Layer. The Screen always appears at the same position, determined by the horizontal and vertical offset from the underlying table, or you have the Layer appear in a position relative to the Layer targeting the overlay. You can use the layout's preview controls to specify the exact position and an offset.
- Offset: It is the distance between a link or hotspot's starting and ending points in a prototype. This allows you to specify how far the user's cursor or finger must move to trigger the link or hotspot, which can help create more accurate and intuitive interactions.
- Close existing Overlays: Check this option to close all other active Overlays when this specific Overlay appears.
- Reset Overlay Position: Clears ****these settings and restore the defaults for the Overlay.
- Use Overlay Position for all Interactions to this Artboard: It will push the settings from this target to overwrite the default values for the Overlay.
- Layout's preview controls: You can use the layout's preview controls to specify the exact position and an offset.

Creating Overlays
Select the layer, click on the plus icon and drag it to another layer in the same Artboard. Then you will have the option in the animation properties and overlay option.

Mirror App
Sketch Mirror lets you preview your designs on your iOS or Android devices in real time. You can view and interact with your designs directly on your phone or tablet, giving you a more accurate representation of how they will look and behave on an actual device. You can also use it to test interactive elements such as buttons and links, animations, and other effects. Sketch Mirror is a helpful tool for designers and developers who want to try and refine their designs on mobile devices, and it can speed up the design process and reduce the need for manual testing.
- Go to App Store and download Sketch mirror.
![Overlays and Mirror App image 9]()
Conclusion
Interaction and Overlays allow designers to create interactive prototypes and test user interactions before development. These features help designers improve their workflow and create more interactive and user-centric designs.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Assets
Subtitles
Videos
1
The Sketch Design Tool
Design effectively in Sketch with the Sketch design tool handbook
3:21
2
Icons and Shapes
Unleashing the power of visual elements by mastering icon, font, and shape in Sketch design
18:28
3
Smart Layout
Turn your symbol into responsive components that automatically resize to fit their content when resizing
10:04
4
Color and Text Styles
Save time reusing design elements by creating color variable and text styles
8:05
5
Components and Tint
Design faster with reusable design elements for your next project
10:24
6
Libraries and Developer Handoff
The tools you need for a truly collaborative design process to share with your team
8:47
7
Annotations
Adding an annotation to your designs makes it easy to collaborate with team members and ensures you are on the right track with your project
10:45
8
Prototype Interactions
Learn the basics of the prototype, such as scrolling and animation
3:32
9
Overlays and Mirror App
Build a more complex prototype and preview it in your device using the Sketch mirror
4:09
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Sourasith Phomhome
UI Designer
Designer at Design+Code
21 courses - 83 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
5 hrs

Master Agentic Workflows
In this course, you’ll learn how to add agents to your workflows. An agent workflow is more than just a simple automation. Instead of following a fixed script, agents can make decisions, adjust to changes, and figure out the best way to complete a task. We’ll start by exploring what MCP servers are and all the new possibilities they bring. Then, we’ll dive into agentic frameworks that make it easy to build flexible, helpful agents that can take care of your everyday tasks.
2 hrs

Design Multiple Apps with Figma and AI
In this course, you’ll learn to design multiple apps using Figma and AI-powered tools, tackling a variety of real-world UI challenges. Each week, a new episode will guide you through a different design, helping you master essential UI/UX principles and workflows
4 hrs

SwiftUI Fundamentals Handbook
A comprehensive guide to mastering Swift programming fundamentals, designed for aspiring iOS developers. This handbook provides a structured approach to learning Swift's core concepts, from basic syntax to advanced programming patterns. Through carefully sequenced chapters, readers will progress from essential programming concepts to object-oriented principles, building a solid foundation for SwiftUI development. Each topic includes practical examples and clear explanations, ensuring a thorough understanding of Swift's capabilities. This handbook serves as both a learning resource and a reference guide, covering fundamental concepts required for modern iOS development. Topics are presented in a logical progression, allowing readers to build their knowledge systematically while gaining practical programming skills.
2 hrs

Design and Code User Interfaces with Galileo and Claude AI
In this course, you’ll learn how to use AI tools to make UI/UX design faster and more efficient. We’ll start with Galileo AI to create basic designs, providing a solid foundation for your ideas. Next, we’ll refine these designs in Figma to match your personal style, and finally, we’ll use Claude AI to turn them into working code—eliminating the need for traditional prototyping.
4 hrs

Build a React Native app with Claude AI
This comprehensive course explores the integration of cutting-edge AI tools into the React Native development workflow, revolutionizing the approach to mobile application creation. Participants will learn to leverage AI-powered platforms such as Claude and Locofy to expedite coding processes, enhance problem-solving capabilities, and optimize productivity.
14 hrs

Design and Prototype for iOS 18
Design and Prototype for iOS 18 is an immersive course that equips you with the skills to create stunning, user-friendly mobile applications. From mastering Figma to understanding iOS 18's latest design principles, you'll learn to craft two real-world apps - a Car Control interface and an AI assistant.
3 hrs

Master Responsive Layouts in Figma
Creating responsive layouts is a must-have skill for any UI/UX designer. With so many different devices and screen sizes, designing interfaces that look great and work well on all platforms is necessary. Mastering this skill will make you stand out in the field. In this course, we'll start from scratch to create this beautiful design using Figma. You'll learn how to make layouts that are easy to use and work well on any device. We'll cover key concepts and tools to help you master responsive design in Figma.
2 hrs

UI UX Design with Mobbin and Figma
Mobbin is a powerful tool for UI/UX designers seeking inspiration and innovative design solutions. This platform offers a vast collection of real-world mobile app designs, providing a treasure trove of UI elements and layouts.
2 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

iOS Design with Midjourney and Figma
Learn the fundamentals of App UI design and master the art of creating beautiful and intuitive user interfaces for mobile applications
1 hrs

UI Design for iOS, Android and Web in Sketch
Create a UI design from scratch using Smart Layout, Components, Prototyping in Sketch app
1 hrs

UI Design a Camera App in Figma
Design a dark, vibrant and curvy app design from scratch in Figma. Design glass icons, lens strokes and realistic buttons.
1 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

Prototyping in Figma
Learn the basics of prototyping in Figma by creating interactive flows from custom designs
1 hrs

UI Design Quick Websites in Figma
Learn how to design a portfolio web UI from scratch in Figma
1 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

