Brightness, Crop and Rotate
Add to favorites
Design the Brightness / Crop and Rotate feature for a camera photo editing app
Play video
UI Design a Camera App in Figma

Top Navigation
- Use iPhone 14 Pro Frame, Fill, Solid, #02051F, set 50 on the corner radius. Add the Status Bar and the Home Indicator. Name the frame by__ Crop and Rotate__.
- Create a frame 393 by 44, name__ Top Navigation__. Write __Crop and Rotate, __Bold, 20, auto width, align left, white.
- Take Arrow back, Draw, and __More __icons from the Asset page. Put them in the Top Navigation Frame. Spacing from the Status Bar is 0.

Fading Image
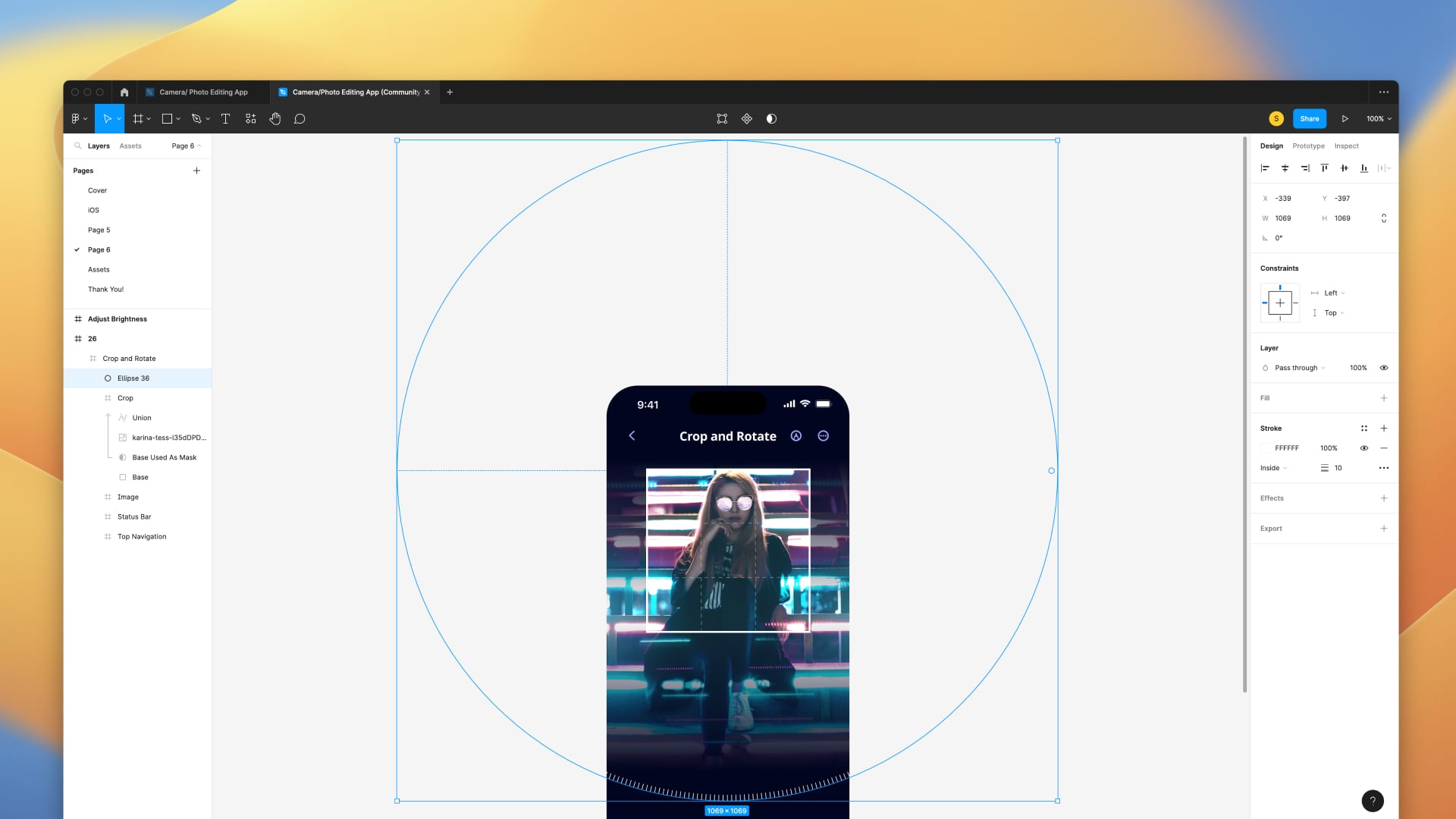
- Create a rectangle 393 by 504, place the image selected inside and make sure to clip content. Name Image.
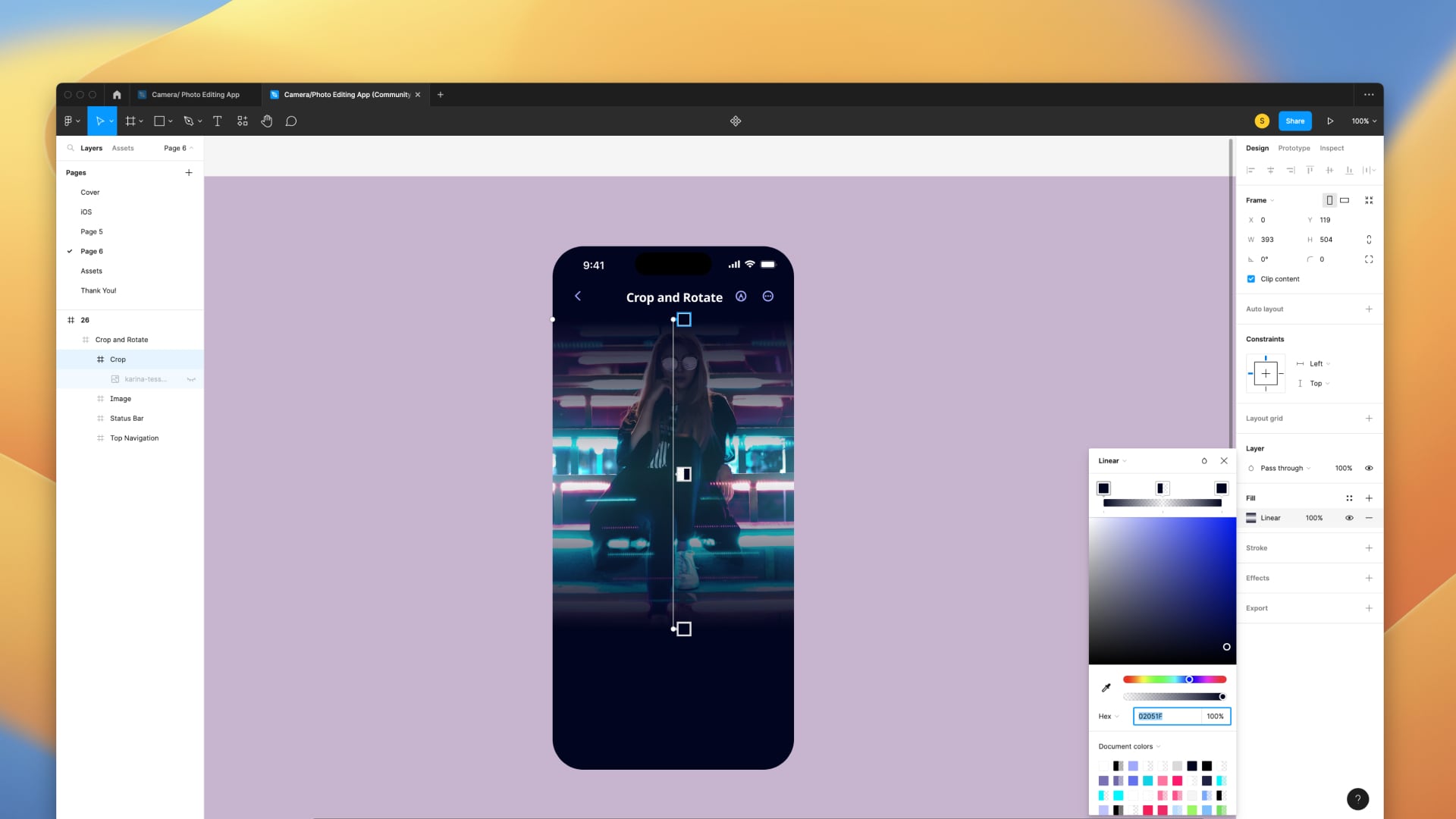
- Duplicate the frame and name Crop. Hide the image (click on the eye icon) Fill, Linear, color #02051F, place in horizontal 100%, 0%, 100%

Crop Image
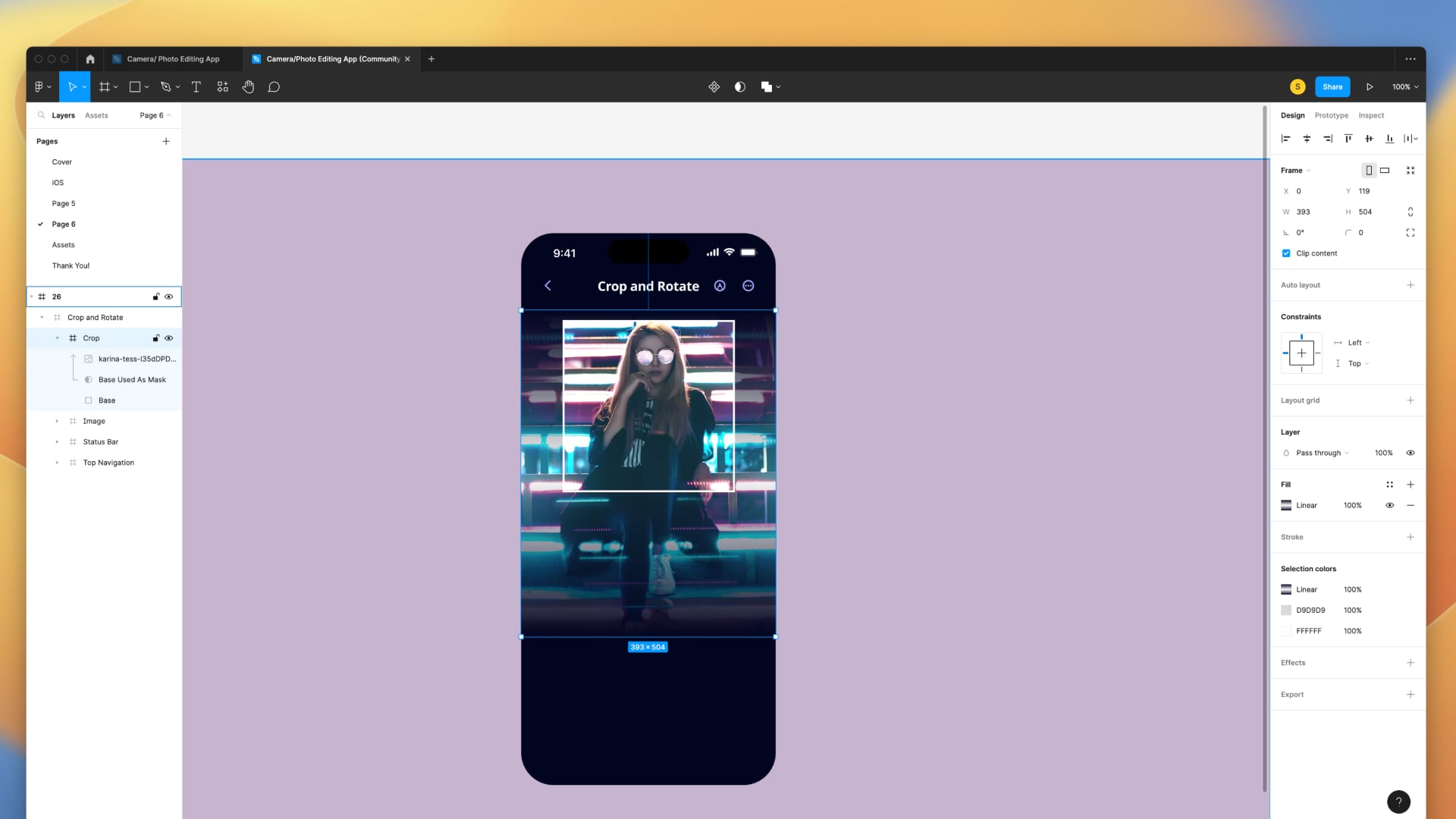
- Create a square inside the frame 260 by 260. Name Base Used As Mask. Duplicate, **Stroke, Outside, width 3, white, name **Base.
- Select the image layer, click on the eye to reveal the image. Place it at the top of the two squares.
- Select the Base Used As Mask and right-click and click on Use as mask. The base layer must be at the bottom.

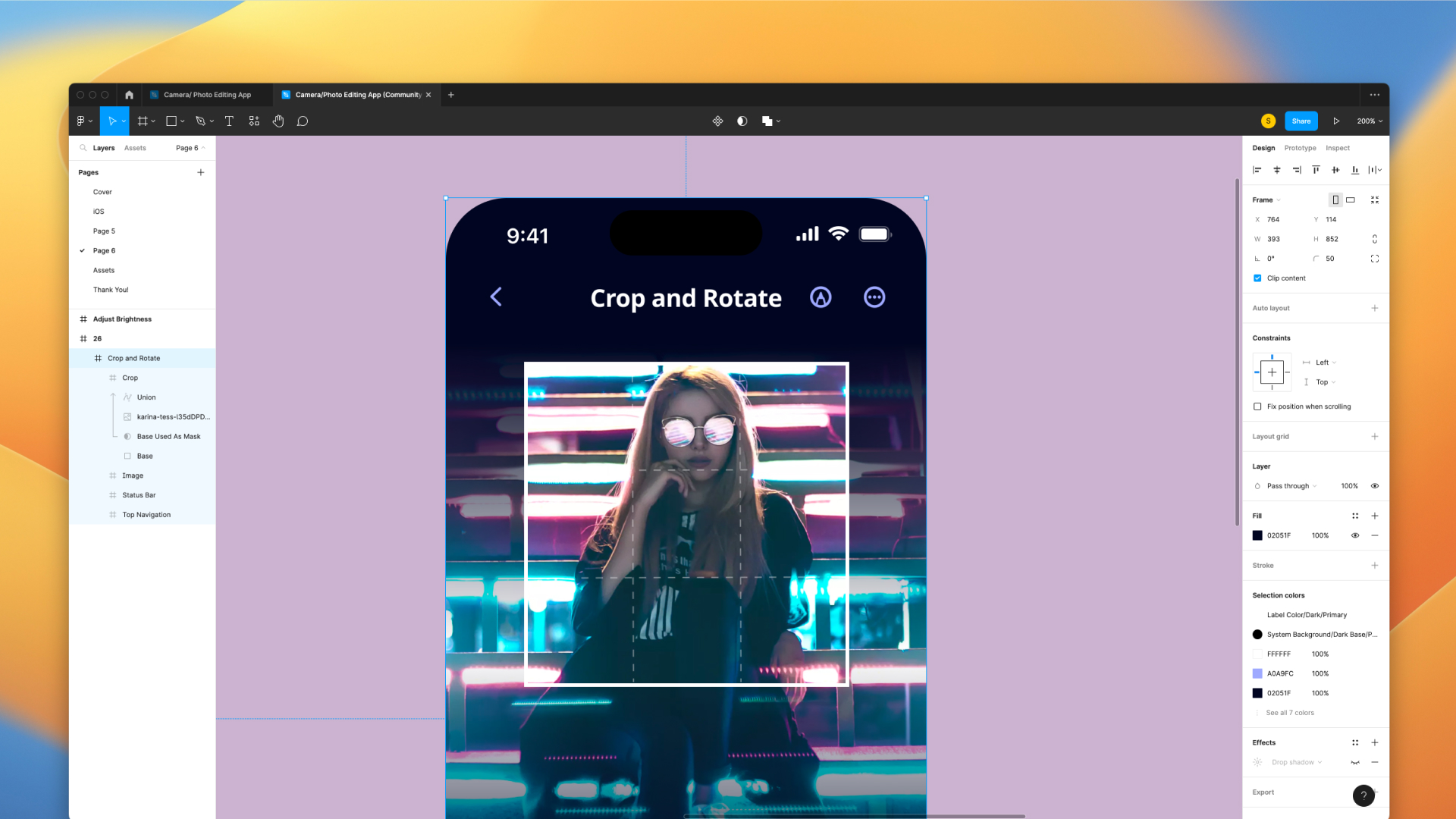
Union Selection
- Draw a line 260, stroke style dash, dash 6, color white 30%. Duplicate 3 mores. Add in the auto layout, spacing between items 87.
- Duplicate, rotation -90
- Remove the auto layout. Select all the line and union selection, flatten , now all the layer is become one.

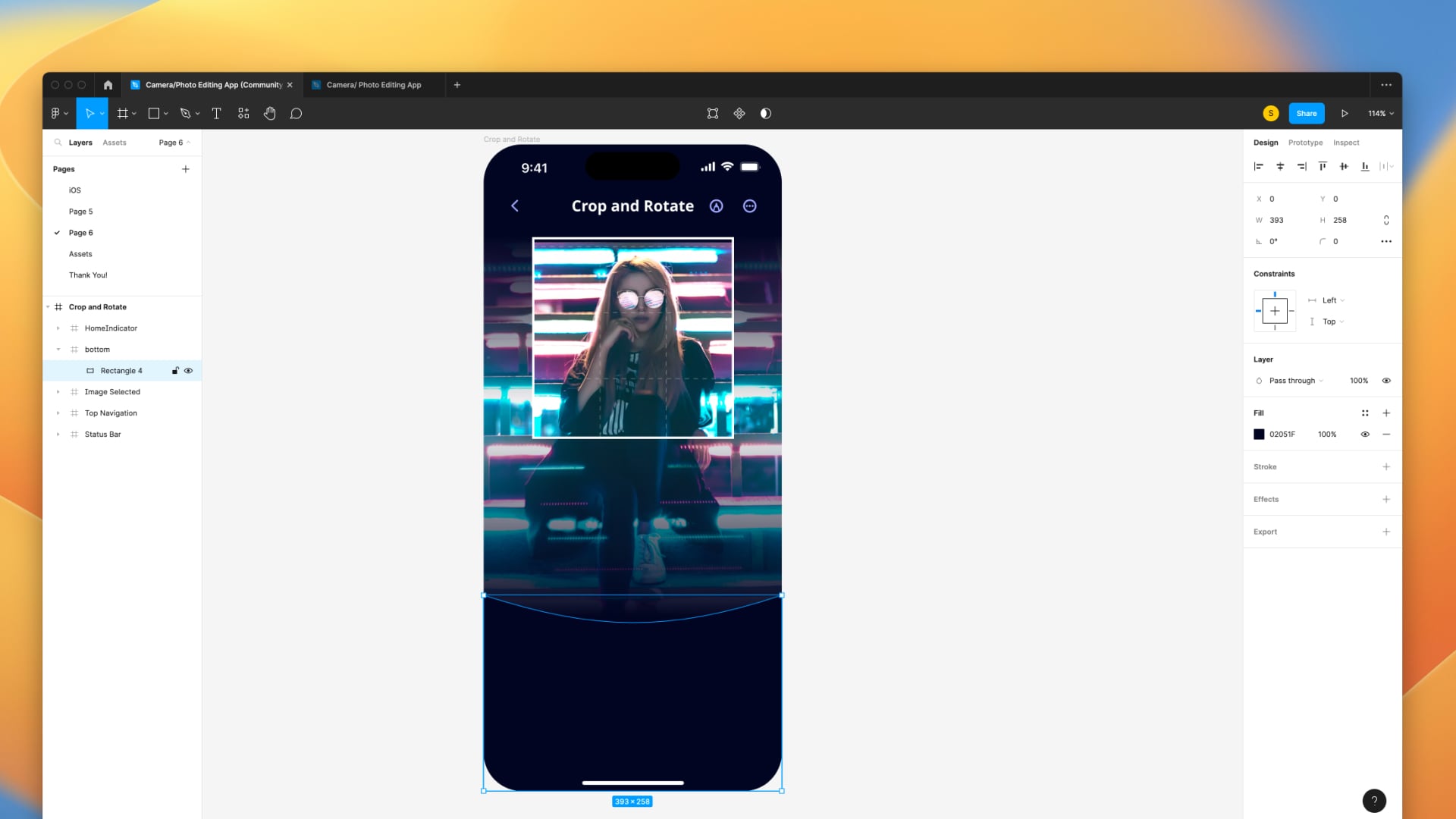
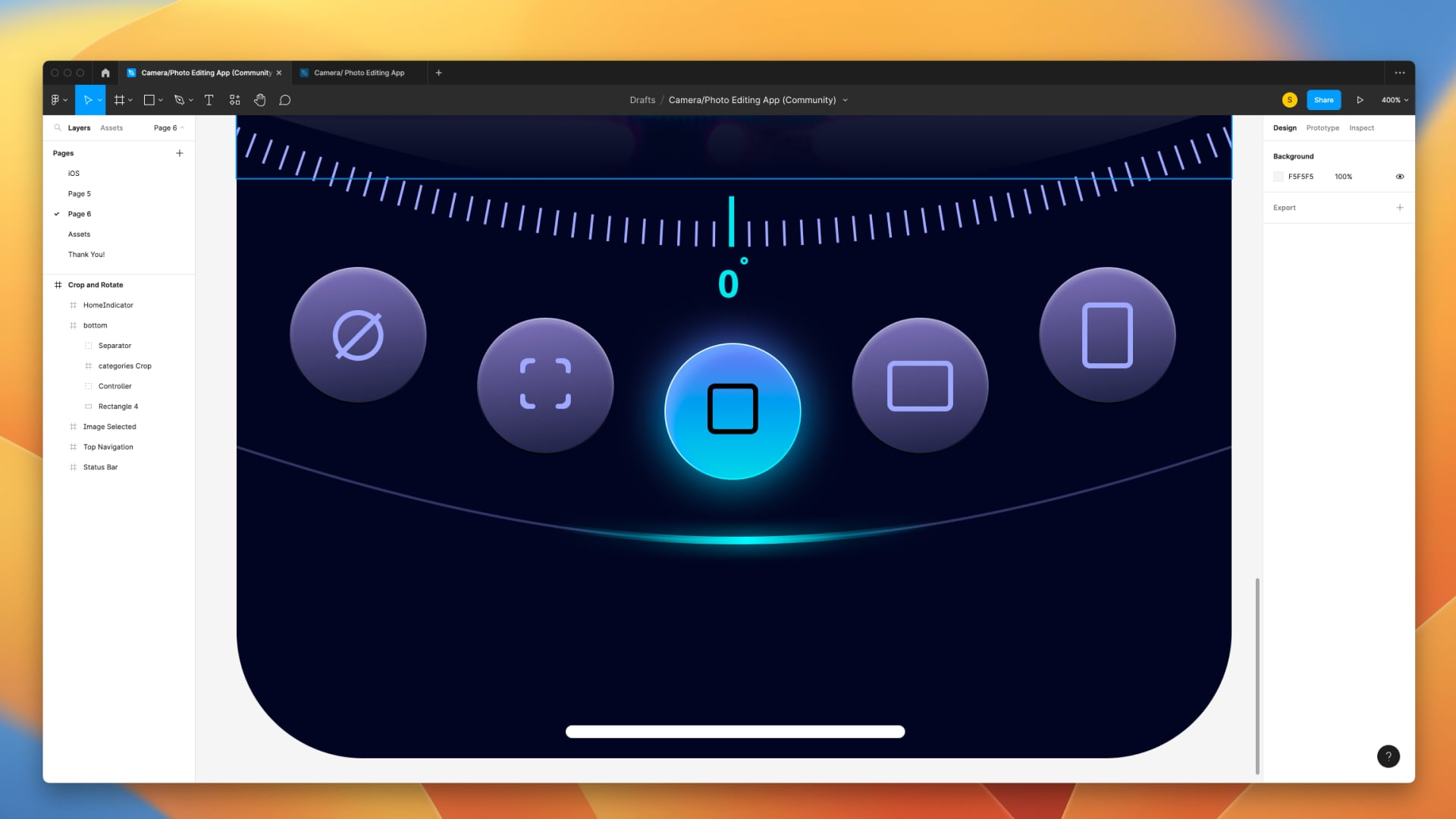
Bottom
- Create a rectangle 393 by 258, fill, Solid #02051F. Create a curved as the separator in the top of the rectangle. Right-click and click on Frame selection. Name Bottom.

Controller
- Create a circle 1069 by 1069, width 10, stroke style dash, dash 1, Gap 6 #A0A9FC.
- Duplicate, change width 20, dash 2, gap 200, #08E5EB.
- Write 0, Bold, 15, auto width, align left ,#08E2E9. Create a circle 3 by 3, Stroke #08E2E9. Select the text and the circle, add in auto layout, spacing 0, top center alignment. Put below the selected stroke.
- Group them and name Controller.

Crop Categories
This is the same technique as the homepage screen for the categories.
- Add the categories from the Asset page and add the separator from the home page.

Tab Bar
- Write Crop, Bold, 15, auto width, align left, #08E5EB, duplicate the text, change to Rotate, Regular, #A0A9FC. Add in an Auto layout for each text. Fixed height to 44.
- Bring the Cancel and Done icons from the Asset page. Place cancel on the left and the done on the right. The text in the middle. Select everything, add in an auto layout, spacing between items is 32. Spacing from the home indicator is 0 and align horizontal center.

Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
Assets
1
Onboarding Screen
Design an onboarding screen for a camera photo editing app
7:10
2
Homepage Screen
Design a homepage using curved layout for a camera photo editing app
14:42
3
Mode Photo / Portrait
Design a mode photo and portrait screen for a camera photo editing app
11:12
4
Brightness, Crop and Rotate
Design the Brightness / Crop and Rotate feature for a camera photo editing app
9:23
5
Edit and Filters
Design an edit and filter screen for a camera photo editing app
7:20
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Sourasith Phomhome
UI Designer
Designer at Design+Code
20 courses - 78 hours

Master Agentic Workflows
In this course, you’ll learn how to add agents to your workflows. An agent workflow is more than just a simple automation. Instead of following a fixed script, agents can make decisions, adjust to changes, and figure out the best way to complete a task. We’ll start by exploring what MCP servers are and all the new possibilities they bring. Then, we’ll dive into agentic frameworks that make it easy to build flexible, helpful agents that can take care of your everyday tasks.
2 hrs

Design Multiple Apps with Figma and AI
In this course, you’ll learn to design multiple apps using Figma and AI-powered tools, tackling a variety of real-world UI challenges. Each week, a new episode will guide you through a different design, helping you master essential UI/UX principles and workflows
4 hrs

SwiftUI Fundamentals Handbook
A comprehensive guide to mastering Swift programming fundamentals, designed for aspiring iOS developers. This handbook provides a structured approach to learning Swift's core concepts, from basic syntax to advanced programming patterns. Through carefully sequenced chapters, readers will progress from essential programming concepts to object-oriented principles, building a solid foundation for SwiftUI development. Each topic includes practical examples and clear explanations, ensuring a thorough understanding of Swift's capabilities. This handbook serves as both a learning resource and a reference guide, covering fundamental concepts required for modern iOS development. Topics are presented in a logical progression, allowing readers to build their knowledge systematically while gaining practical programming skills.
2 hrs

Design and Code User Interfaces with Galileo and Claude AI
In this course, you’ll learn how to use AI tools to make UI/UX design faster and more efficient. We’ll start with Galileo AI to create basic designs, providing a solid foundation for your ideas. Next, we’ll refine these designs in Figma to match your personal style, and finally, we’ll use Claude AI to turn them into working code—eliminating the need for traditional prototyping.
4 hrs

Build a React Native app with Claude AI
This comprehensive course explores the integration of cutting-edge AI tools into the React Native development workflow, revolutionizing the approach to mobile application creation. Participants will learn to leverage AI-powered platforms such as Claude and Locofy to expedite coding processes, enhance problem-solving capabilities, and optimize productivity.
14 hrs

Design and Prototype for iOS 18
Design and Prototype for iOS 18 is an immersive course that equips you with the skills to create stunning, user-friendly mobile applications. From mastering Figma to understanding iOS 18's latest design principles, you'll learn to craft two real-world apps - a Car Control interface and an AI assistant.
3 hrs

Master Responsive Layouts in Figma
Creating responsive layouts is a must-have skill for any UI/UX designer. With so many different devices and screen sizes, designing interfaces that look great and work well on all platforms is necessary. Mastering this skill will make you stand out in the field. In this course, we'll start from scratch to create this beautiful design using Figma. You'll learn how to make layouts that are easy to use and work well on any device. We'll cover key concepts and tools to help you master responsive design in Figma.
2 hrs

UI UX Design with Mobbin and Figma
Mobbin is a powerful tool for UI/UX designers seeking inspiration and innovative design solutions. This platform offers a vast collection of real-world mobile app designs, providing a treasure trove of UI elements and layouts.
2 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

iOS Design with Midjourney and Figma
Learn the fundamentals of App UI design and master the art of creating beautiful and intuitive user interfaces for mobile applications
1 hrs

UI Design for iOS, Android and Web in Sketch
Create a UI design from scratch using Smart Layout, Components, Prototyping in Sketch app
1 hrs

UI Design a Camera App in Figma
Design a dark, vibrant and curvy app design from scratch in Figma. Design glass icons, lens strokes and realistic buttons.
1 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

Prototyping in Figma
Learn the basics of prototyping in Figma by creating interactive flows from custom designs
1 hrs

UI Design Quick Websites in Figma
Learn how to design a portfolio web UI from scratch in Figma
1 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma
6 hrs
