Mode Photo / Portrait
Add to favorites
Design a mode photo and portrait screen for a camera photo editing app
Play video
UI Design a Camera App in Figma

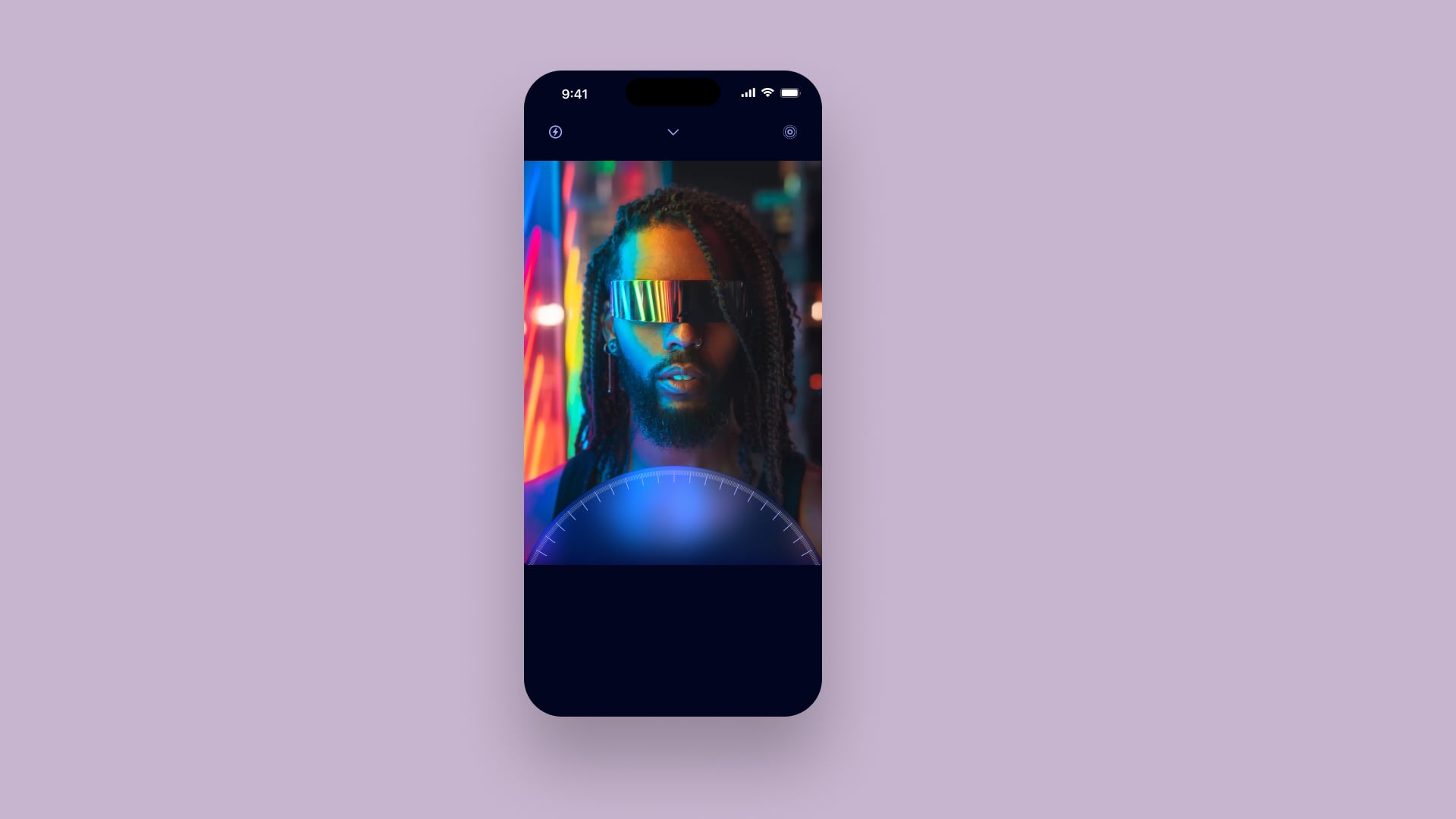
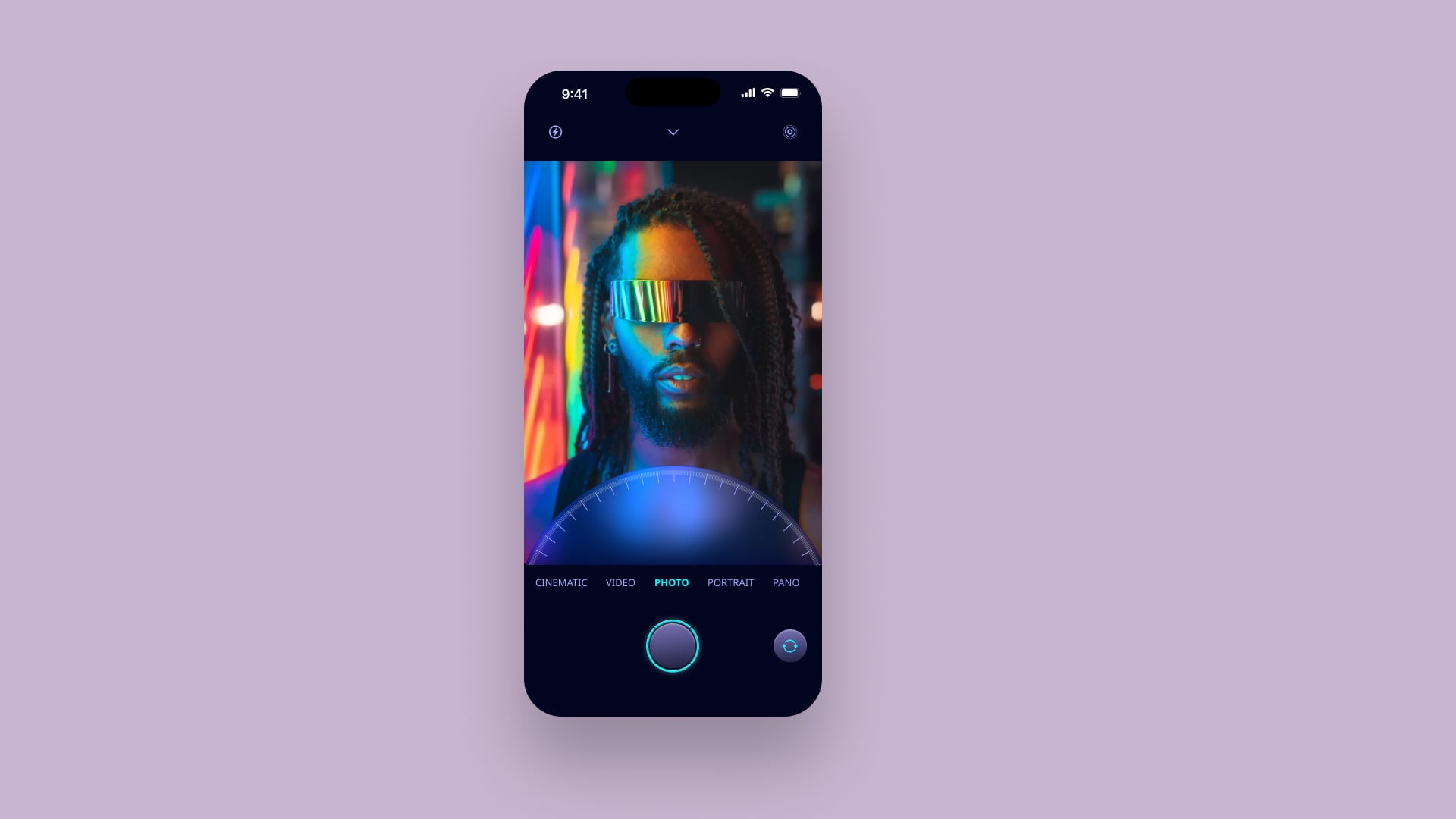
Mode Photo Screen
- Use iPhone 14 Pro frame, color #02051F, corner radius 50
- Add the Status Bar and the Home Indicator, rename by Mode Photo
- Create a frame 393x44, rename Top Navigation
- Take Flash, Arrow down, and Live Photo icons from the Asset page.
- Place them in the Top Navigation Frame, spacing from the Status Bar is 0

Choose a photo from Unsplash or any one from the Asset page.
- Create a rectangle 393x531, place the photo layer on top of the rectangle
- Select the rectangle and click use as mask, group them and rename by Photo
- Create a rectangle 393x200, align horizontal center and bottom, color #02051F

Let’s create a zoom controller.
- Create a circle 426x426, color #A0A9FC, overlay
- Add stroke; color black, 30%, add background blur 40, rename by Base
- Create a circle 420x420, stroke; color #A0A9FC, width 16, stroke style Dash, dash 2, gap 20
- Duplicate and change color white, 20%, width 6, dash 1, gap 1

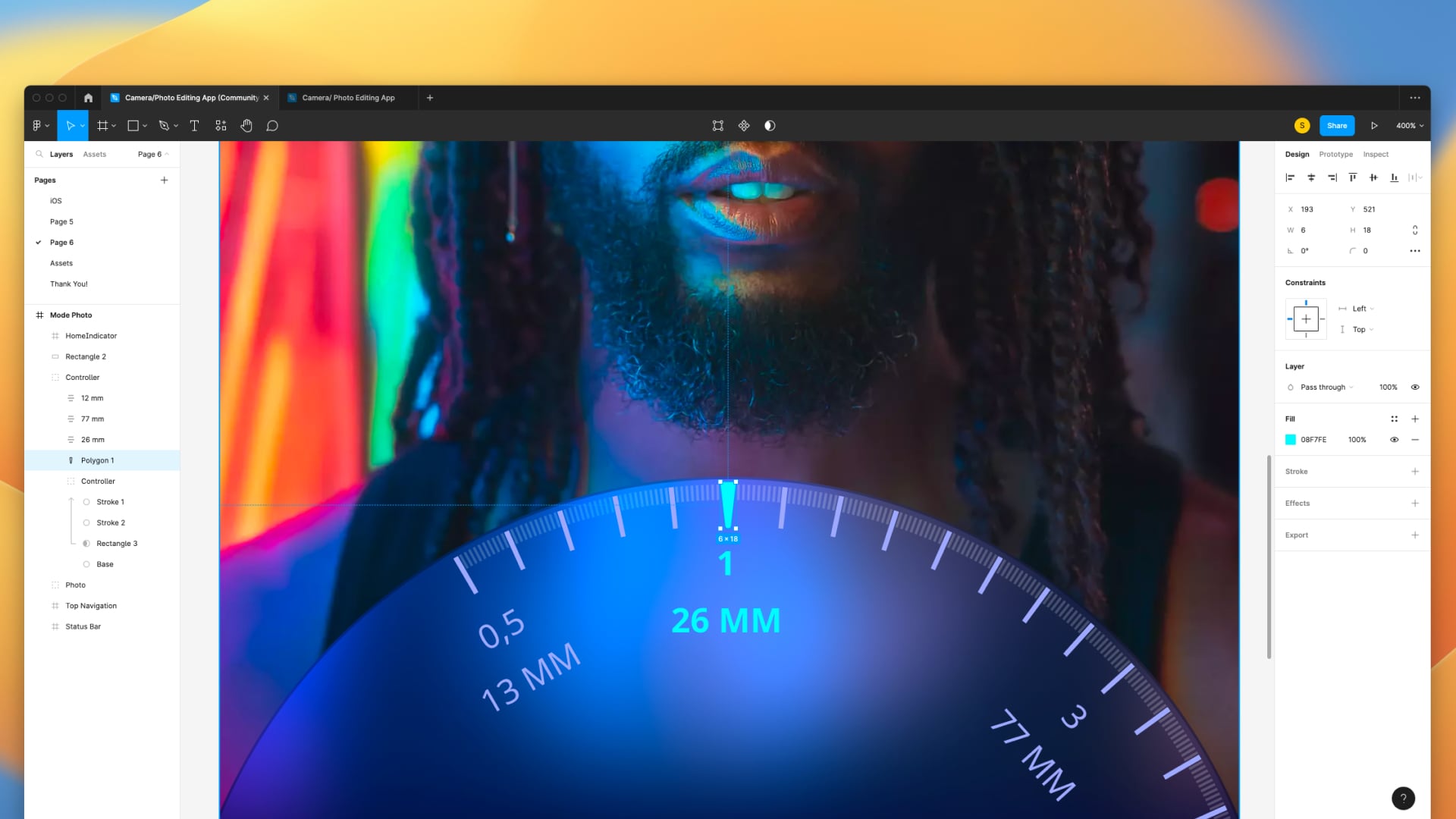
Let’s finish our zoom controller by adding details.
- Use polygon 6x35, corner radius 1, rotation 180, flatten 1, change the size again to 6x18

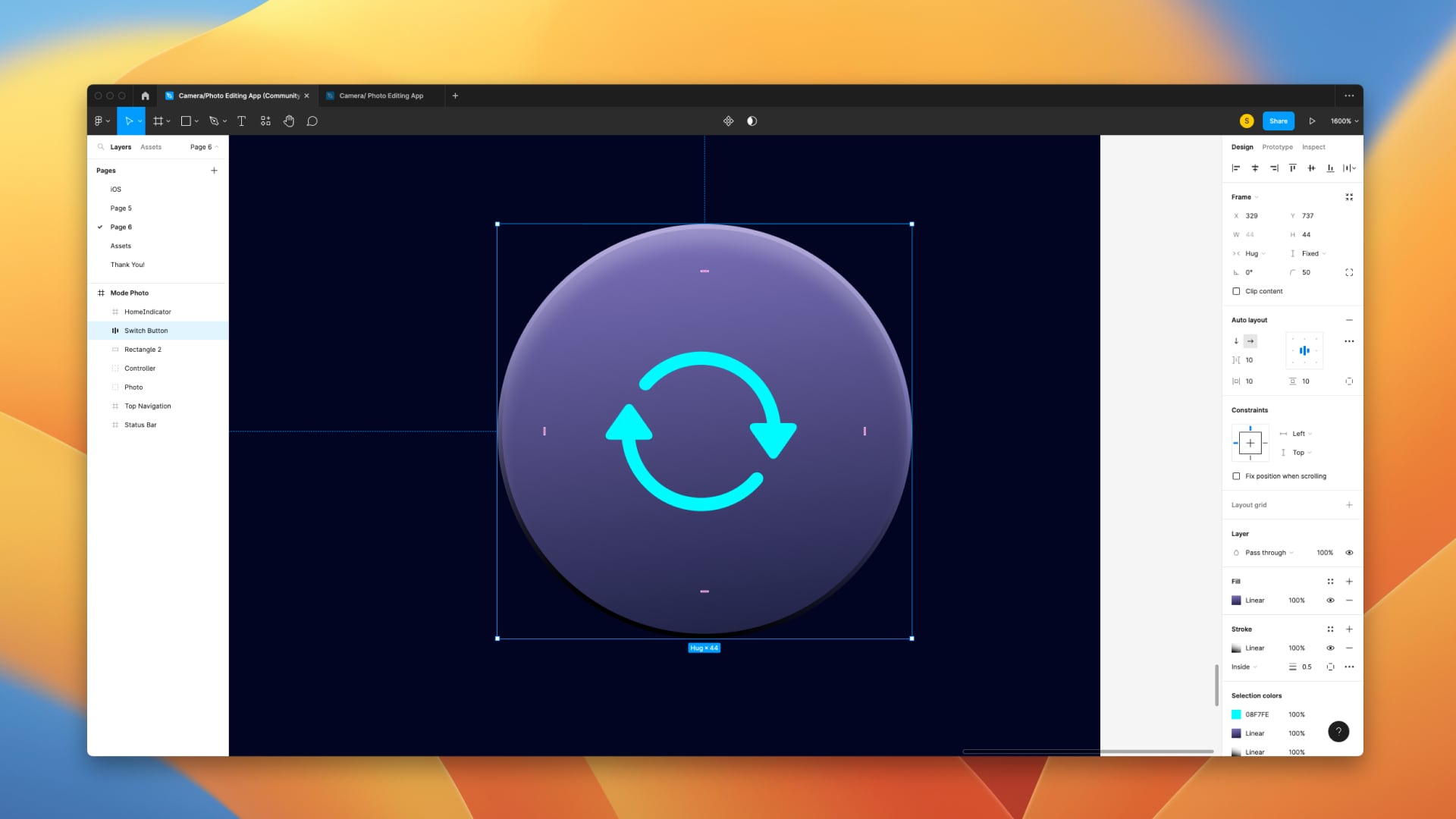
Let’s add a switch button.
- Create a frame 393x200, color #02051F.
- Select the switch icon, color #08F7FE
- Add in an auto-layout 44x44, linear fill; top color #7971B5, bottom color #202243
- Add linear stroke; top color white, 30%, bottom color black, 30%
- Add effects, inner shadow; X: 0, Y: 2, blur: 2, color white, 25%

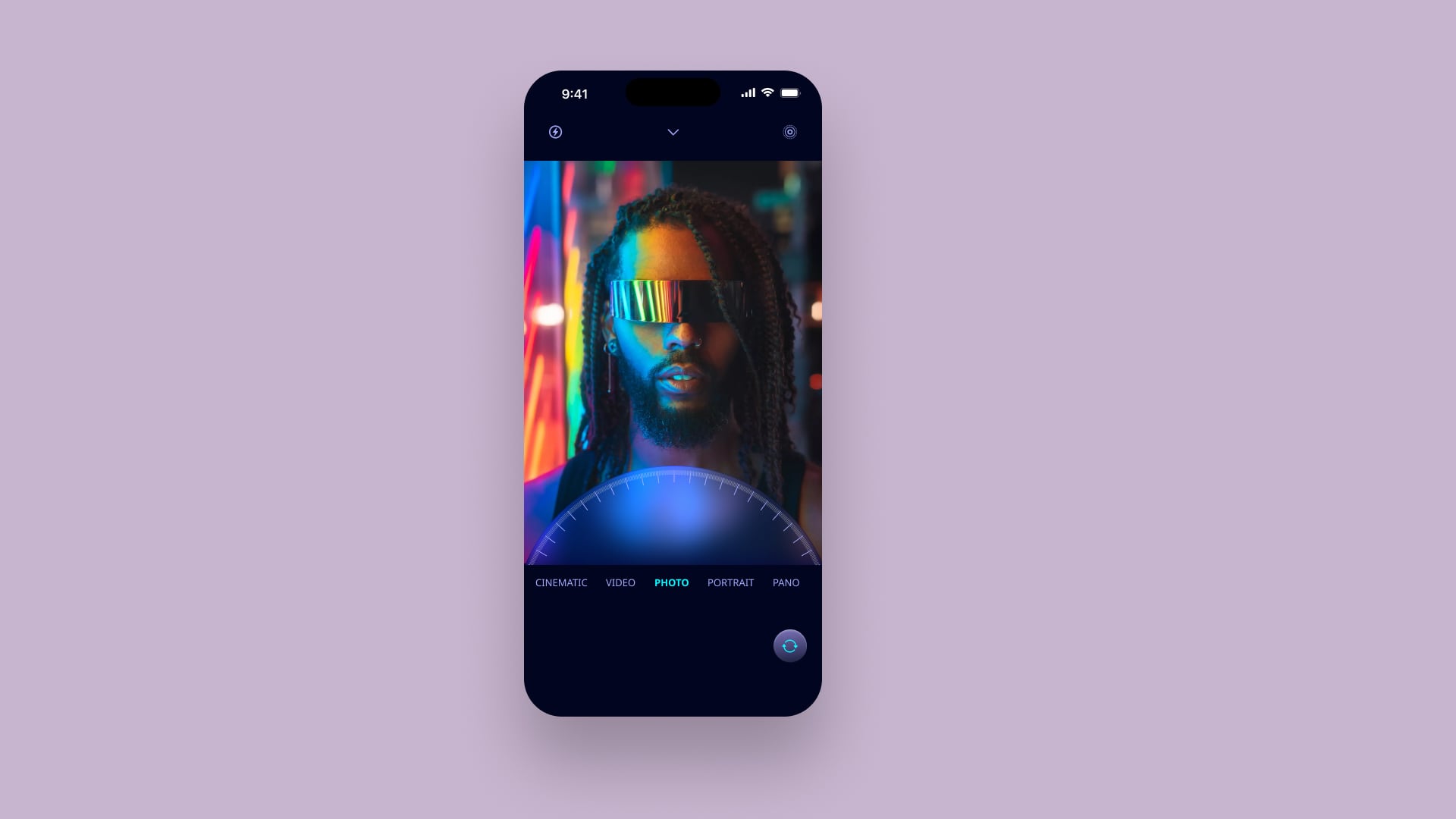
Categories
- Write Time-lapse, Slo-MO, Cinematic, Video, Photo, Portrait and Pano, #A0A9FC , 13, Regular, align left and auto width. Change the selected categorie to #08F7FE. Add in an Auto layout, spacing between items 24.

Shutter Button
We’re going to create the Shutter button, which allows users to tap to take a photo.
- Create a circle 60 by 60, copy propertie the switch button.
- Create a bigger circle 70 by 70, Stroke #08E5EB, width 3, Inner shadow Y 0.5 Blur 05. color white, inner shadow Y -0.2 Blur 0.2 black.

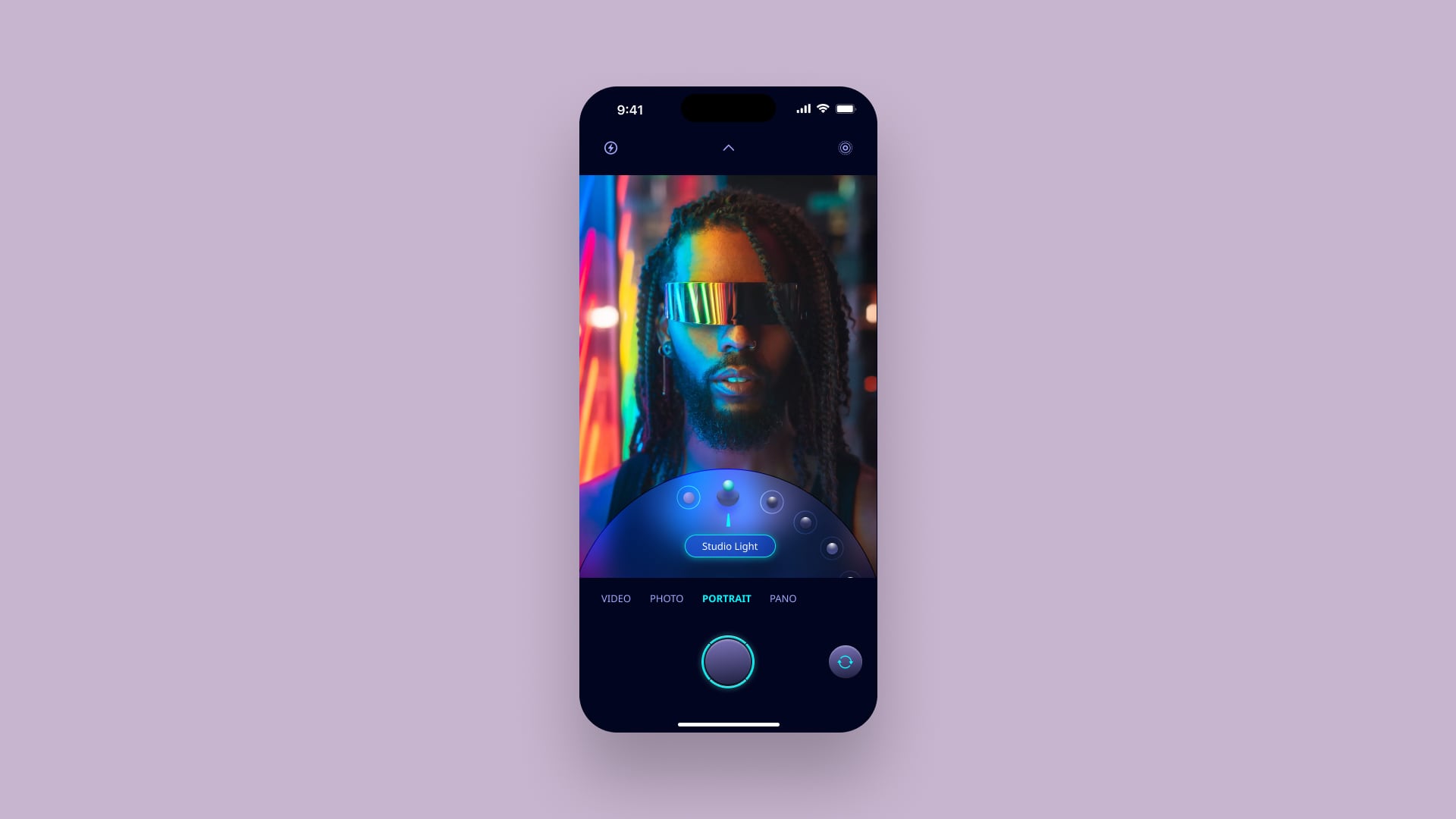
Mode Portrait
- Duplicate the frame and rename Mode Portrait.
- Delete the zoom controller and replace by the icons from the Asset page.
- Change the selected categories to Portrait.

Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
Assets
1
Onboarding Screen
Design an onboarding screen for a camera photo editing app
7:10
2
Homepage Screen
Design a homepage using curved layout for a camera photo editing app
14:42
3
Mode Photo / Portrait
Design a mode photo and portrait screen for a camera photo editing app
11:12
4
Brightness, Crop and Rotate
Design the Brightness / Crop and Rotate feature for a camera photo editing app
9:23
5
Edit and Filters
Design an edit and filter screen for a camera photo editing app
7:20
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Sourasith Phomhome
UI Designer
Designer at Design+Code
19 courses - 72 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Design Multiple Apps with Figma and AI
In this course, you’ll learn to design multiple apps using Figma and AI-powered tools, tackling a variety of real-world UI challenges. Each week, a new episode will guide you through a different design, helping you master essential UI/UX principles and workflows
4 hrs

SwiftUI Fundamentals Handbook
A comprehensive guide to mastering Swift programming fundamentals, designed for aspiring iOS developers. This handbook provides a structured approach to learning Swift's core concepts, from basic syntax to advanced programming patterns. Through carefully sequenced chapters, readers will progress from essential programming concepts to object-oriented principles, building a solid foundation for SwiftUI development. Each topic includes practical examples and clear explanations, ensuring a thorough understanding of Swift's capabilities. This handbook serves as both a learning resource and a reference guide, covering fundamental concepts required for modern iOS development. Topics are presented in a logical progression, allowing readers to build their knowledge systematically while gaining practical programming skills.
2 hrs

Design and Code User Interfaces with Galileo and Claude AI
In this course, you’ll learn how to use AI tools to make UI/UX design faster and more efficient. We’ll start with Galileo AI to create basic designs, providing a solid foundation for your ideas. Next, we’ll refine these designs in Figma to match your personal style, and finally, we’ll use Claude AI to turn them into working code—eliminating the need for traditional prototyping.
4 hrs

Design and Prototype for iOS 18
Design and Prototype for iOS 18 is an immersive course that equips you with the skills to create stunning, user-friendly mobile applications. From mastering Figma to understanding iOS 18's latest design principles, you'll learn to craft two real-world apps - a Car Control interface and an AI assistant.
3 hrs

Master Responsive Layouts in Figma
Creating responsive layouts is a must-have skill for any UI/UX designer. With so many different devices and screen sizes, designing interfaces that look great and work well on all platforms is necessary. Mastering this skill will make you stand out in the field. In this course, we'll start from scratch to create this beautiful design using Figma. You'll learn how to make layouts that are easy to use and work well on any device. We'll cover key concepts and tools to help you master responsive design in Figma.
2 hrs

UI UX Design with Mobbin and Figma
Mobbin is a powerful tool for UI/UX designers seeking inspiration and innovative design solutions. This platform offers a vast collection of real-world mobile app designs, providing a treasure trove of UI elements and layouts.
2 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

iOS Design with Midjourney and Figma
Learn the fundamentals of App UI design and master the art of creating beautiful and intuitive user interfaces for mobile applications
1 hrs

UI Design for iOS, Android and Web in Sketch
Create a UI design from scratch using Smart Layout, Components, Prototyping in Sketch app
1 hrs

UI Design a Camera App in Figma
Design a dark, vibrant and curvy app design from scratch in Figma. Design glass icons, lens strokes and realistic buttons.
1 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

Prototyping in Figma
Learn the basics of prototyping in Figma by creating interactive flows from custom designs
1 hrs

UI Design Quick Websites in Figma
Learn how to design a portfolio web UI from scratch in Figma
1 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs
