Button Animation in Rive
Add to favorites
Create a simple button animation with timing and clipping in Rive and SwiftUI
Play video
Build an Animated App with Rive and SwiftUI
1
Build an Animated App with Rive and SwiftUI
9:55
2
Background Animation in Rive
8:23
3
Button Animation in Rive
10:52
4
Custom Fonts
14:39
5
Custom Modal
12:54
6
Modal Transition
12:15
7
Loading and Success Animation
13:05
8
Tab Bar Animated Icons
9:15
9
Tab Bar Selection
7:14
10
Icon Animation in Rive
13:44
11
Layout and Card Components
18:03
12
Side Menu Animated Icons
10:47
13
Side Menu Selection
10:32
14
Side Menu Animation
6:52
15
Main View Animation
15:22
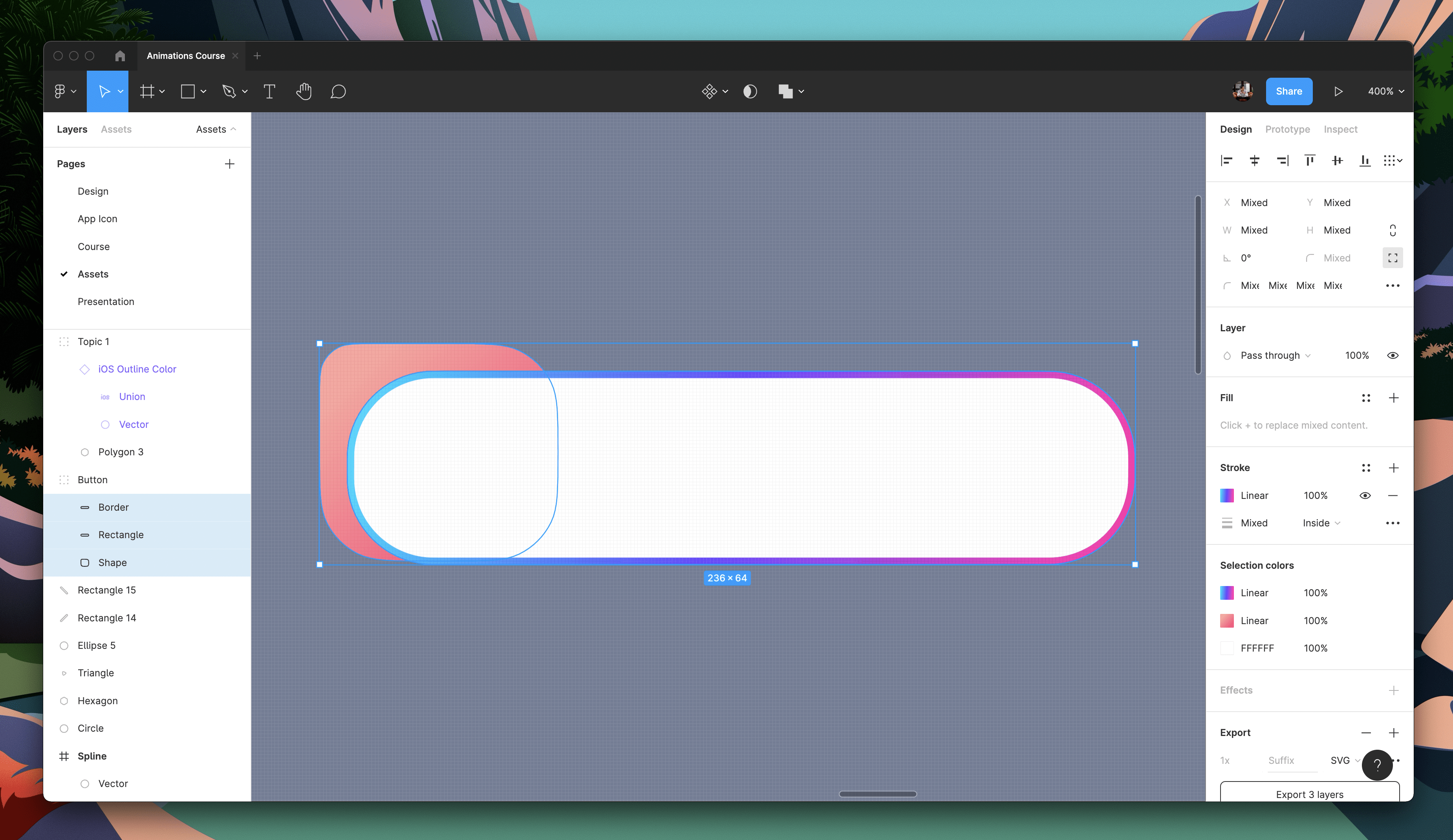
Export Button SVG
In Figma, go to the Assets page and export the button elements to SVG, which includes 3 shapes.

Create New Rive File
Set the Artboard to 236x64 . Rename it to Button . Drag and drop the SVG files to the Rive editor and copy the shapes to the main Artboard. Place them according to the design.

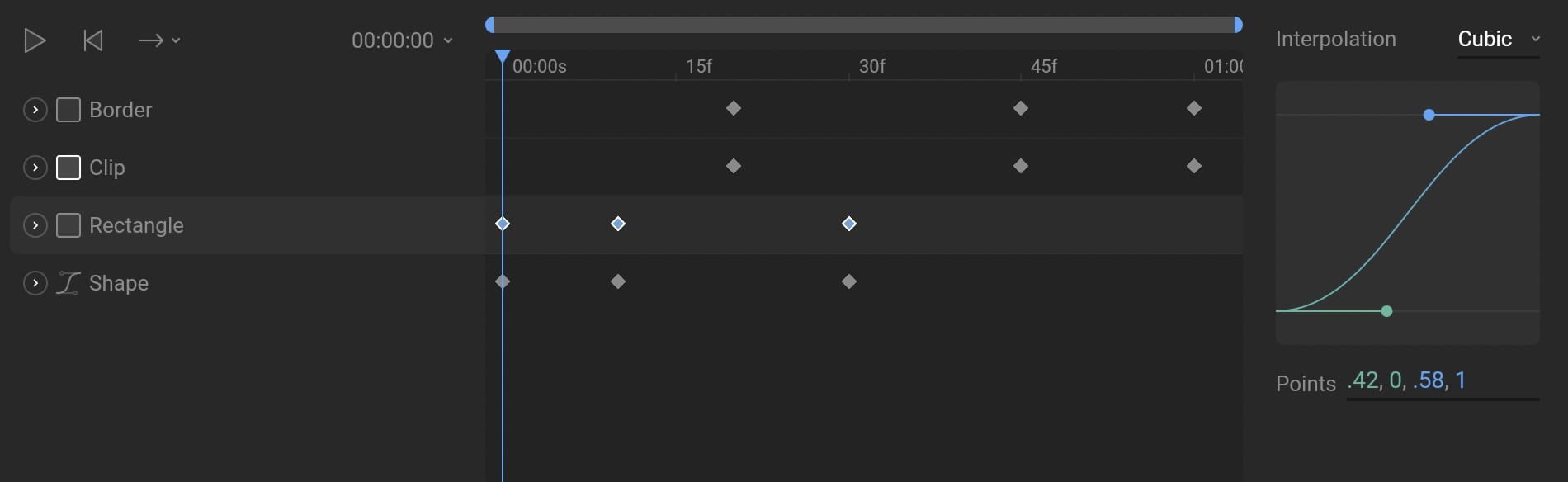
Animating the Button
Switch to Animate mode and rename the current animation to idle . Create another animation called active . In Rive, you can have multiple animations on the same Artboard. Set the duration to 00:01:00 (1 second) and set the workspace accordingly.

Animate the Rectangle:
- 00:00:00 Scale 100%
- 00:00:10 Scale 86%
- 00:00:30 Scale 100%
Animate the Shape:
- 00:00:00 X 34.5 Y 31.5 Scale 100%
- 00:00:10 X 54 Y 36 Scale 65%
- 00:00:30 X 34.5 Y 31.5 Scale 100%
Animation Timing
To make your animations more interesting, you can change the interpolation for each keyframe. The timing can be hold , linear or cubic bezier which use a set of 4 numbers separated by commas.

You can select multiple keyframes at once to apply the interpolation.

You can also animate each property separately by expanding an element.
Clipping
Clipping is another interesting animation technique. It can be applied on the Border element to create a line animation.
In order to achieve this, we need to create a new element called Clip:
- Position X 122 Y 36
- Size W 230 H 60
- Fill 0%
Then, select Border and click on the + icon next to Clipping in the Inspector. It will ask you to select a shape. Then, select the Clip element. This will effectively apply clipping using the Clip element.

Clip Animation
Now we can animate the Clip element in Animate mode:
- 00:00:20 Scale X 0%
- 00:00:45 Scale X 100%
Additionally, let’s animate the opacity of the Border element:
- 00:00:45 Layer Opacity 100%
- 00:01:00 Layer Opacity 0%
![Button Animation in Rive image 7]()
Once the animation is done, export the .riv file for newest runtime.
Button in SwiftUI
In OnboardingView, let’s put the previous RiveViewModel inside a background modifier. We’ll create a new ZStack and add the animated button above. Set the frame to the same size and add an overlay that includes a text and icon.
ZStack {
background
RiveViewModel(fileName: "button").view()
.frame(width: 236, height: 64)
.overlay(
Label("Start the course", systemImage: "arrow.forward")
.offset(x: 4, y: 4)
.font(.headline)
)
}
var background: some View {
// RiveViewModel shapes
}Play Animation
The RiveViewModel has methods to play and pause specific animations. To do that, the Rive asset must be declared first. If you have an animation that automatically plays, you can set autoplay to false.
let button = RiveViewModel(fileName: "button", autoplay: false)Now we can reference the button and add a tap gesture that plays the animation. When you use the methods, it is important to add try? first.
button.view()
.onTapGesture {
button.play(animationName: "active")
}Drop Shadow on Asset
Animated assets must be treated like a full-size Rectangle. As such, if you have multiple elements and uneven shapes, clipping and adding a shadow modifier won’t work. Instead, we’ll create a custom shape underneath and blur it.
// button, apply before overlay
.background(
Color.black
.cornerRadius(30)
.blur(radius: 10)
.opacity(0.3)
.offset(y: 10)
)Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Subtitles
Assets
Videos
1
Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
9:55
2
Background Animation in Rive
Create a simple animation in Rive from scratch using SVG shapes
8:23
3
Button Animation in Rive
Create a simple button animation with timing and clipping in Rive and SwiftUI
10:52
4
Custom Fonts
Create dynamic text styles using custom fonts in your iOS app
14:39
5
Custom Modal
Create a login modal with reusable custom text fields and a divider
12:54
6
Modal Transition
Code a button with specific rounded corners, hex color values and a dismiss modal animation
12:15
7
Loading and Success Animation
Add Rive loading and confetti animations with state machine to the modal view after button action
13:05
8
Tab Bar Animated Icons
Create a tab bar with multiple icon animations using loop and data model
9:15
9
Tab Bar Selection
Add a selected tab bar animation using Enum and AppStorage
7:14
10
Icon Animation in Rive
Design an animated hamburger menu with Rive State Machine that transitions to a close button
13:44
11
Layout and Card Components
Create a simple layout with card components and horizontal and vertical scrolls
18:03
12
Side Menu Animated Icons
Create a side menu with multiple Rive animated icons
10:47
13
Side Menu Selection
Animate the list item background during a tap gesture and add more lists and a toggle
10:32
14
Side Menu Animation
Animate the side menu from a hamburger menu using 3D transform
6:52
15
Main View Animation
Animate the onboarding view, status bar and tab bar gradient mask
15:22
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 194 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs

