Build SwiftUI apps for iOS 17
Add to favorites
Create multiple apps for iOS 17 and visionOS using SwiftUI 5 and Xcode 15
Build SwiftUI Apps for iOS 17
1
Build SwiftUI apps for iOS 17
26:21
2
Visual Editor in Xcode 15
18:47
3
Material and Preview Variants
17:41
4
Outline and Gradients
13:16
5
Animated SF Symbols 5
17:46
6
Looping Animations
13:25
7
Phase Animator
12:38
8
Keyframe Animator
11:10
9
Metal Shaders
15:30
10
Advanced Shaders
19:58
11
Pixellate Animation
17:57
12
Scroll Transition
7:54
13
Data Loop and Performance
10:44
14
Text Size Animation
7:24
15
Scroll View Paging
7:02
16
Adaptive Layout in SwiftUI
9:56
This Course
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations. This adventure is perfect for you if you're just starting out or if you have a passion for tackling intriguing UI challenges.

Requirements
Get ready to dive into SwiftUI, your friendly neighborhood framework that's delightfully simple to pick up! With heaps of learning materials from both Apple and the incredible dev community, you're in good hands. And guess what? My approach is like a cozy chat over coffee, brimming with visuals, and we'll unravel the coding mystery together, one step at a time, all from a designer's point of view. Even if you're just starting, that's totally okay!
Just a heads up, though – being comfy with a computer and having dabbled a bit with HTML and CSS could come in handy. And to create an app for iOS 17, you'll need a Mac running on Sonoma or later, plus the trusty Xcode. So, let's jump right in and begin this exciting SwiftUI journey together!
Learning Path
We suggest making this course your trusty sidekick, pairing it up with the handy SwiftUI handbook and our other awesome SwiftUI courses. As you get more cozy with SwiftUI and Swift, feel free to level up and venture into our more advanced courses. Here's a little roadmap to guide your learning journey.
Beginners
Intermediate / Advanced
What’s new in Xcode 15

Get ready to meet your new best friend – Xcode 15. Picture yourself developing, testing, and sending off your apps to all Apple platforms, and doing it faster than ever before. Imagine a space where your code completes itself, your designs come to life through interactive previews, and your animations play out in real-time.
Enhanced Code Completion
The code completion in Xcode 15 is now smarter, providing better top suggestions, resulting in safer and faster code writing. For example, when calling a function that has default arguments, Xcode provides all possible permutations of default arguments to help you pick the one you want.
Swift Macros
One of the standout features of Xcode 15 is Swift Macros. This new language feature allows for more expressive APIs and helps eliminate repeated code. Macros can be expanded right in line with the help from quick actions, enabling you to even set a breakpoint on the code inside a macro if necessary.
Swift Symbols for Asset Catalogs
Asset catalogs now use Swift symbols, meaning your color and image assets can now be code completed. This offers the benefit of type safety, eliminating the risk of missing colors or images at runtime.

New Assistant for Documentation
In the spirit of enhancing code readability and maintainability, Xcode 15 introduces a new assistant for documentation. This real-time preview assistant allows you to see exactly how your documentation will look in a fully built documentation archive.
The Bookmarks Navigator
As your project grows in complexity, the new bookmarks navigator in Xcode 15 keeps track of your progress. By creating bookmarks, you can easily mark places in your code you want to revisit or tasks you need to complete.
Interactive Previews
Previews in Xcode have been expanded to include UIKit and AppKit. Using macros, the new Previews API simplifies adding previews, giving you quick visual feedback for your UIViewControllers, SwiftUI Views, and widgets.

Interactive Timeline: This new feature helps in the development and design of widgets, providing a more dynamic and interactive user interface design experience.
#Preview(as: .systemSmall) {
CaffeineTrackerWidget()
} timeline: {
CaffeineLogEntry.log1
CaffeineLogEntry.log2
CaffeineLogEntry.log3
CaffeineLogEntry.log4
}Xcode Cloud
Xcode 15 introduces the option to deploy your apps seamlessly to TestFlight and the App Store from Xcode Cloud, further simplifying the app distribution process.
What's New in SwiftUI
Think of SwiftUI as your favorite graphics software blended with the power of Swift, and sprinkled with some React magic. It empowers you to whip up mind-blowing apps for all Apple devices with just a pinch of code and a whole lot of creativity.
SwiftUI translates your artistic visions directly into a functional and beautiful user interface. It's like painting with code—every stroke is a seamless blend of design and functionality. Imagine your app's interface elements as pieces of an interactive puzzle, coming together to form a complete picture of your unique vision.
Advanced Animation Control
Take control of animation like never before. With expanded support, you can now construct intricate animations using phases or keyframes. SwiftUI automatically transfers user gesture velocities into your animations, ensuring your app resonates with the fluidity and intuitiveness of natural movement.
Animated SF Symbols
HStack {
Image(systemName: "rectangle.inset.filled.and.person.filled")
.symbolEffect(.pulse)
Image(systemName: "wifi")
.symbolEffect(.variableColor.iterative.reversing)
Image(systemName: "bubble.left.and.bubble.right.fill")
.symbolEffect(.scale.down, isActive: isActive)
}
Scroll Transitions
Scroll transition modifier lets you apply effects to items in your scroll view, enhancing the visual appearance as they enter or leave the visible area.
CardView(card: card)
.scrollTransition { content, phase in
content
.rotation3D(.degrees(phase.isIdentity ? 0 : 60), axis: (x: -1, y: 1, z: 0), perspective: 0.5)
.rotationEffect(.degrees(phase.isIdentity ? 0 : -30))
.offset(x: phase.isIdentity ? 0 : -200)
.blur(radius: phase.isIdentity ? 0 : 10)
.scaleEffect(phase.isIdentity ? 1 : 0.8)
}
Keyframe Animator
Keyframe Animator API allows for the animation of multiple properties in parallel, making it ideal for creating dynamic animations for apps.
KeyframeAnimator(
initialValue: AnimationValues(), trigger: runPlan
) { values in
LogoField(color: color)
.scaleEffect(values.scale)
.rotationEffect(values.rotation, anchor: .bottom)
.offset(y: values.verticalTranslation)
.frame(width: 240, height: 240)
} keyframes: { _ in
KeyframeTrack(\.verticalTranslation) {
SpringKeyframe(30, duration: 0.25, spring: .smooth)
CubicKeyframe(-120, duration: 0.3)
CubicKeyframe(-120, duration: 0.5)
CubicKeyframe(10, duration: 0.3)
SpringKeyframe(0, spring: .bouncy)
}
KeyframeTrack(\.scale) {
SpringKeyframe(0.98, duration: 0.25, spring: .smooth)
SpringKeyframe(1.2, duration: 0.5, spring: .smooth)
SpringKeyframe(1.0, spring: .bouncy)
}
KeyframeTrack(\.rotation) {
LinearKeyframe(Angle(degrees:0), duration: 0.45)
CubicKeyframe(Angle(degrees: 0), duration: 0.1)
CubicKeyframe(Angle(degrees: -15), duration: 0.1)
CubicKeyframe(Angle(degrees: 15), duration: 0.1)
CubicKeyframe(Angle(degrees: -15), duration: 0.1)
SpringKeyframe(Angle(degrees: 0), spring: .bouncy)
}
}Phase Animator
Phase Animator, simpler than Keyframe Animator, is used to animate sequences of phases, such as the rotation and scale of an icon.
- New spring animations offer snappy or bouncy animations that can be used anywhere in SwiftUI animation.
- Spring animations, with their natural feel and realistic friction, are now the default animation for apps built on iOS 17 and later versions.
- The new sensory feedback API enables haptic feedback, which provides a tactile response for reinforcing actions and events.
- The sensoryFeedback modifier supports haptic feedback across all platforms that can handle it.
HappyDog()
.phaseAnimator(
SightingPhases.allCases, trigger: sightingCount
) { content, phase in
content
.rotationEffect(phase.rotation)
.scaleEffect(phase.scale)
} animation: { phase in
switch phase {
case .shrink: .snappy(duration: 0.1)
case .spin: .bouncy
case .grow: .spring(
duration: 0.2, bounce: 0.1, blendDuration: 0.1)
case .reset: .linear(duration: 0.0)
}
}
.sensoryFeedback(.increase, trigger: sightingCount)Visual Effects
- Visual effects modifier allows updating elements based on their position without using a GeometryReader.
- Visual effects can be used to create dynamic effects, like focusing on elements based on a focal point.
Circle()
.fill(.red)
.frame(width: 10, height: 10)
.visualEffect { content, proxy in
content.offset(position(in: proxy))
}DogImage(dog: dog)
.visualEffect { content, geometry in
content
.scaleEffect(contentScale(in: geometry))
.saturation(contentSaturation(in: geometry))
.opacity(contentOpacity(in: geometry))
}Metal Shader
SwiftUI's new ShaderLibrary allows for the transformation of Metal shader functions into SwiftUI shape styles.
ShaderLibrary.angledFill(
.float(stripeSpacing),
.float(stripeAngle),
.color(.blue)
)Simplified Data Flow
SwiftUI now incorporates @Observable for a smooth and efficient data flow. It auto-detects the fields accessed by your views, optimizing rendering by redrawing only when necessary.
@Observable
class Dog: Identifiable {
var id = UUID()
var name = ""
var age = 1
var breed = DogBreed.mutt
var owner: Person? = nil
}
class Person: Identifiable {
var id = UUID()
var name = ""
}
enum DogBreed {
case mutt
}SwiftData
Starting with SwiftData is now a breeze in SwiftUI – it only takes a single line of code. Data modeled with @Model is automatically observed by SwiftUI, and @Query efficiently fetches, filters, and sorts data for your views, refreshing in response to changes.
import Foundation
import SwiftUI
import SwiftData
@main
private struct WhatsNew2023: App {
var body: some Scene {
WindowGroup {
ContentView()
}
.modelContainer(for: Dog.self)
}
struct ContentView: View {
var body: some View {
Color.clear
}
}
@Model
class Dog {
var name = ""
var age = 1
}
}Building Spatial Apps

Get ready to immerse your users in a three-dimensional world. By recompiling your SwiftUI apps for visionOS, you can add depth and 3D objects to windows or present volumes. Utilize RealityView to integrate RealityKit content with your views and controls, creating fully immersive experiences with SwiftUI and RealityKit.
Interactive Widgets
SwiftUI empowers you to design interactive widgets using Button and Toggle. Position your widgets in new locations like StandBy on iPhone, the Lock Screen on iPad, or the desktop on Mac, and let SwiftUI adapt your widget’s color and spacing to match the context across platforms.
Inspector
The new feature, Inspector, is a modifier for displaying selection or context details in a distinct section in the app interface.
DogTagEditor()
.inspector(isPresented: $inspectorPresented) {
DogTagInspector()
}New MapKit APIs
Take the reins of the MapKit camera, annotations, map modes, and more. You can even place MapKit views within your widgets for an extra layer of user engagement.
struct Maps_Snippet: View {
private let location = CLLocationCoordinate2D(
latitude: CLLocationDegrees(floatLiteral: 37.3353),
longitude: CLLocationDegrees(floatLiteral: -122.0097))
var body: some View {
Map {
Marker("Pond", coordinate: location)
UserAnnotation()
}
.mapControls {
MapUserLocationButton()
MapCompass()
}
}
}New Chart Types and Interactivity
Make data visualization more engaging by introducing pie and donut charts. Enable your users to delve into data with selection bands and scrolling.
Chart(sales, id: \.name) { element in
SectorMark(
angle: .value("Sales", element.sales),
innerRadius: .ratio(0.6),
angularInset: 1.5)
.cornerRadius(5)
.foregroundStyle(by: .value("Name", element.name))
}
Expanded API Coverage
SwiftUI's API library keeps growing, now offering programmatic scrolling and paging, animated scroll transitions, a new Inspector component, fine-grained focus control, new keyboard input support, and more.
SwiftUI brings forth the future of coding, today. Welcome to a new paradigm of app development – simpler, faster, and more powerful than ever. SwiftUI is not just a framework, it’s your canvas to create the extraordinary. The future starts here. Your code awaits.
Download SF Fonts
If you're designing for iOS, it is essential to download the SF Fonts from Apple. There are 4 fonts:
- SF Pro is the main font that is consistent across Apple's platforms, specifically for iOS, iPadOS and tvOS.
- SF Compact is for watchOS design, optimized to be readable at smaller sizes.
- SF Mono (optional) for evenly-spaced characters, which is useful for showing code.
- New York is a serif typeface, typically for more traditional designs such as Books and News.
Figma Template
As I was building these apps, I followed the design that I made in Figma. From the Figma file, you'll be able to inspect the typography, sizes, colors and assets. Note that some screens in Xcode were built directly there.
Figma now has an iOS 17 UI Kit made officially by Apple.

Midjourney App Icons
Midjourney is perfect for generating beautiful concepts and inspirations for your app icons. To fix visual inconsistencies, use Pixelmator’s repair tool or Photoshop’s content-aware fill and upscale the image to 2x. If you want to learn how to use Midjourney for design, we have a course.
![]()
Beautiful square iOS icon. Concept store front. Flat render. Subtle gradients, no letters --v 4 --q 2
A square iphone app icon featuring top down perspective of a cafe interior. 3d. minimalistic. cute --q 2
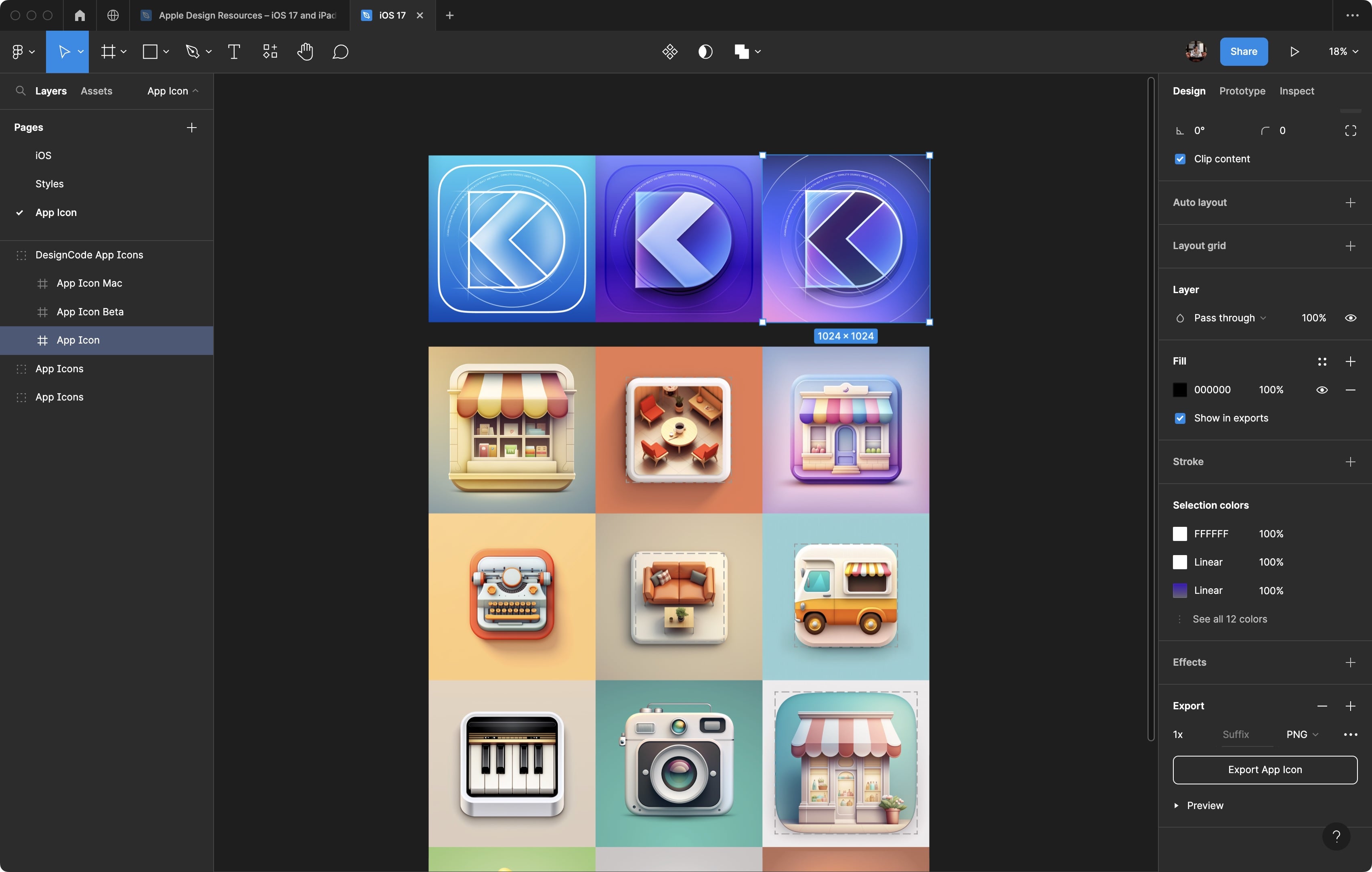
Design a 1024×1024 square iOS app icon featuring a majestic camera, using a flat design style similar to the icons in the iOS 14 app store --q 2 --v 5.1Multi-Platform App Icons
Once you decided on your app icon direction, adapt the concept for Beta, Mac and iOS. Follow their appropriate guidelines. For iOS, generate a 1024x1024 image in PNG for maximum quality.
![]()
Download Xcode 15 beta
To create our iOS 17 app, we'll use Xcode 15 beta. You can download it by registering a developer account and going to Downloads → Applications.
Create a New Xcode Project

Once Xcode is installed, open the app and you'll see a welcome screen. Click on Create a New Xcode Project.
In this course, we'll focus on building for iOS. Select App inside the iOS tab, then click Next.
Time to fill the project details:
- Product Name: this is the name of your app. E.G. News, Reminders, Mail. You don't need to include App at the end.
- Team: this is useful if you wish to test on your device or publish to the App Store. If you have a developer account with Apple, you can set here, but otherwise you can do this later in Preferences under Accounts Tab with your Apple account. You can set None for now.
- Bundle Identifier: this is your domain name in reverse. It's a unique ID for all your apps. E.G. com.twitter, com.instagram, com.figma.
- Make sure to select SwiftUI as the interface and language to Swift.
Finally, click Next. Select a place to save your Xcode project, such as Downloads.
Congratulations, you've just created your Xcode Project! The first time you land, you'll see a fully open project with the project files on the left, the code editor in the middle with the Preview next to it and the Inspector in the right.
In Xcode, the Preview will automatically resume!
Make sure to have your a device selected in top bar. A good default is the iPhone 14.
Xcode Layout
Before we start, it is helpful to know your way around Xcode. These are the essential parts of working with SwiftUI inside Xcode 15.

Navigator
The Navigator is where you'll navigate all the files, commits, issues for your project. By default, you'll have the Project Navigator tab selected. That's where you'll spend most of your time on, so it's important that you know how to get back to it, especially when Xcode sometimes auto-switches to other tabs when showing issues.
Inspector
Whenever you have something selected in your code or assets, the inspector will give options based on that. The Attributes Inspector tab is the default and most relevant tab most of the time.
Preview
By default, your preview will be interactive. The changes made in your code will be shown in real-time inside your Preview. You can also change to Selectable – the preview will be static and you can see the outlines of the selected elements in your code (Texts, Images, Stacks, etc).
Play in Simulator
In the top left, there is a giant Play button. This allows you to run your app on an iOS simulator which gives you all the extra options that the Preview won't give you, such as Home Apps, Save Screen, Slow Animations, Status Bar and a whole lot more.
Keyboard Shortcuts
- Toggle Navigator (⌘ + 0): you can hide the Navigator to maximize your code editor.
- Toggle Inspectors (⌘ + option + 0): the Inspectors are useful for editing your UI without writing code, but later on, you'll mostly do everything in code as it's faster and more efficient. That's why it's useful to hide the Inspectors when they're not needed.
- Resume Preview ( ⌘ + option + P ): the Preview needs to be resumed at start, or when there is a more structural code change outside of your body UI. This shortcut will help save those precious seconds.
- Run ( ⌘ + R ): run your app in the iOS Simulator. When running, you will have access to the logs, issues and performance graphs.
- Stop ( ⌘ + . ): stop running the app. The app will remain in the Simulator, but you'll no longer get logs, issues, etc in real-time.
- Build (⌘ + B): Xcode checks your code in real-time for errors and warnings. This prevents coding in the blind or tracing back too many steps. When the errors don't seem to disappear after a fix, a quick way to check if your code is fine is to Build.
- Clean ( ⌘ + Shift + K ): a useful command when Xcode starts acting or doesn't seem to sync well with the changes you make. After a clean, it is recommended to Build again. If Xcode keeps acting, a good ol' Quit and Reopen can help, or as a last resort, a computer restart.
- Library ( ⌘ + Shift + L ): a quick way to add views, modifiers, images and colours is to use the Library. It's also a great way to explore all UI elements and modifiers that are possible in SwiftUI.
Project Settings and Deployment Target
To go to Project Settings, click on the root item in the Navigator. The first thing you’ll want to change is the Display Name, which will show under your App Icon. This can differ from your Project Name.

Second, make sure that your deployment target is set to iOS 17. Otherwise, you'd need to create additional conditions that use the new iOS 17 features. This may be set by default eventually, but if it's not, you should change it.
Import Assets
To download the assets for this course, go to the bottom of any page and click the download link. Once you have downloaded the assets, go to the Assets section in the left Navigator and drag and drop the downloaded Assets folder into the Assets section of Xcode. If you want to learn how to import the App Icon, Color Sets, and Image assets manually, follow the optional steps provided.
Export App Icon
The first thing you want to set up is the App Icon. In Xcode 15, you only need a single image for your App Icon! Xcode will do all the scaling for you. In Figma, make sure to create an image that is 1024 x 1024 and export it to 1x in PNG.

Import to Xcode
In Xcode, go to the Assets from the left Navigator. Select AppIcon and drag & drop the image that you exported.
Accent Color
Setting your custom colours in Xcode is the best way to set your colour styles for your design. It allows you to customize for Dark Mode and use HEX values. Starting with your Accent Color, set Appearances to Any, Dark. Then select each color and set content to sRGB or Display P3 and Input Method to 8-bit Hexadecimal. Now you can paste the HEX value from your design tool: #6234D5 for Any, #7443EF for Dark.

Custom Color Sets
Right-click AccentColor and select New Color Set. Rename it to Background and set your desired colors: #F2F6FF for Any, #25254B for Dark. Select and click on New Folder from Selection. Rename to Colors. Here, you can add more colors.
Image Assets
For image assets, you can just drag and drop the folders from Finder to Xcode. By default, images will be set at 1x, scaling up as needed. You can also set images to be at 2x or 3x to make it easier to resize in code.
Using GPT-4
GPT-4 serves as a valuable resource for those embarking on the journey of learning SwiftUI and application development. It offers comprehensive responses to inquiries, provides step-by-step guidance, and adapts to individual learning paces. Here are some potentially beneficial prompts for enhancing your SwiftUI learning experience with GPT-4. For a deeper dive, we have a course on how to build apps with GPT-4.
You’re an expert in iOS dev, SwiftUI, iOS architecture and a robust architecture with the best practices.
- Provide steps to create a new project in Xcode.GPT-4 won’t have knowledge of the new SwiftUI 5. To help, you can copy and paste from the documentation.
{paste documentation}
How to implement SwiftData from the documentationStarting with your existing code can save you a lot of time when using ChatGPT. Provide your current code snippet to ChatGPT and ask it to create a sunflower pattern. Make sure to specify that everything should be kept in a single file for easier integration.
Update code: {paste entire code}More resources to get started on SwiftUI

- You can watch SwiftUI WWDC videos using the Developer app from Apple. You can do a search on SwiftUI and watch the topics that interest you.
- Download the Backyard Birds app to explore and learn how Apple made their sample app and some of the best practices for organizing your app. You can find more sample projects here.
- SwiftUI by example by Paul Hudson is an excellent place to find short tutorials on key techniques for SwiftUI. Anytime you get errors or want to learn more about a topic, you'll want to do a Google search.
- Our SwiftUI Handbook contains more than 130 tutorials with videos and sample code.
- One of the best way to learn iOS design and design apps is to download the templates and libraries provided by Apple: https://developer.apple.com/design/resources/
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Browse all downloads
1
Build SwiftUI apps for iOS 17
Create multiple apps for iOS 17 and visionOS using SwiftUI 5 and Xcode 15
26:21
2
Visual Editor in Xcode 15
Getting started with SwiftUI: A guide for beginners on building an interactive and visually engaging app layout with Xcode 15
18:47
3
Material and Preview Variants
Layout essentials: Material Sheets, ZStack, Spacer, Offset and Preview Variants in Xcode 15
17:41
4
Outline and Gradients
Working with overlay, stroke options, inner stroke, implementing gradients, and managing specific corner radius
13:16
5
Animated SF Symbols 5
A step-by-step guide to utilizing new animations and options using SwiftUI
17:46
6
Looping Animations
Animating with SwiftUI: timers, loops, states, and more
13:25
7
Phase Animator
Explore phase animator in SwiftUI: a guide to multi-stage animations, triggers, timing, and code organization
12:38
8
Keyframe Animator
SwiftUI keyframe animator tutorial: how to create and trigger complex animations
11:10
9
Metal Shaders
Learn how to apply color, layer and distortion effects in SwiftUI with Metal shaders
15:30
10
Advanced Shaders
Create stunning visual effects in SwiftUI with Metal shaders
19:58
11
Pixellate Animation
Animate the Pixellate Metal Shader and learn how to use conditional modifiers and AnyView
17:57
12
Scroll Transition
Learn how to create scroll animations with effects using the new scroll transition feature in SwiftUI
7:54
13
Data Loop and Performance
Apply data and optimize performance for card items with metal shaders
10:44
14
Text Size Animation
Animate text size, alignment, font weight, and more in SwiftUI with ease
7:24
15
Scroll View Paging
Create a scrollable view with paging behavior using SwiftUI
7:02
16
Adaptive Layout in SwiftUI
Creating responsive designs with GeometryReader and passing values
9:56
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 194 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
