Design and Code with ChatGPT and Midjourney
Add to favorites
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
Play video
Build Beautiful Apps with GPT-4 and Midjourney
1
Design and Code with ChatGPT and Midjourney
2:16
2
GPT-4 for Building Apps
15:59
3
Midjourney for Product Design
16:31
4
SwiftUI with GPT4
17:53
5
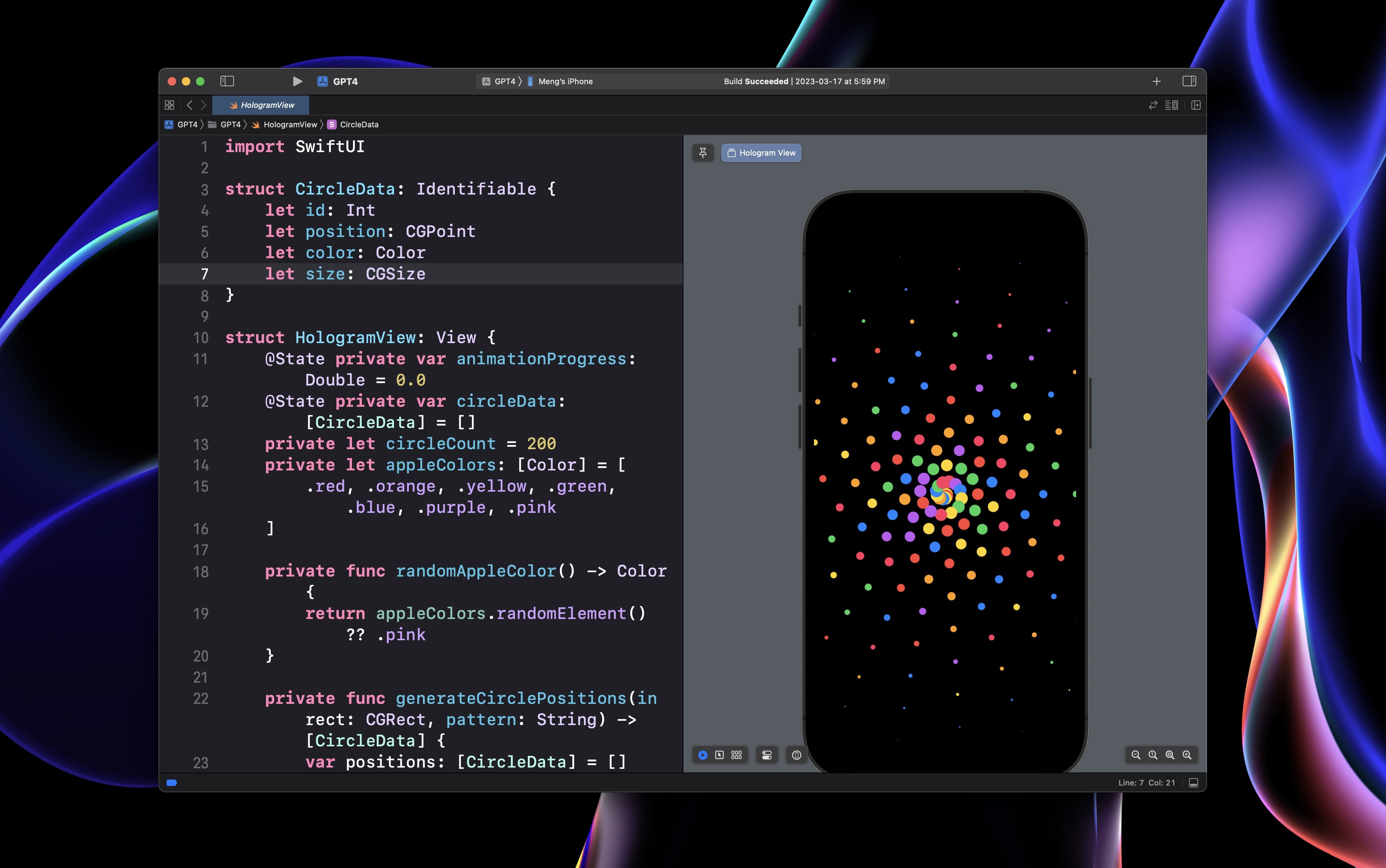
SwiftUI Sunflower Pattern
18:30
6
SwiftUI Animate Galaxy
10:08
7
SwiftUI Card Design in Prompt
22:18
8
SwiftUI Card Drag Gesture
10:04
9
SwiftUI Card Animated Particles
22:30
10
SwiftUI Card Interactive Particles
19:37
11
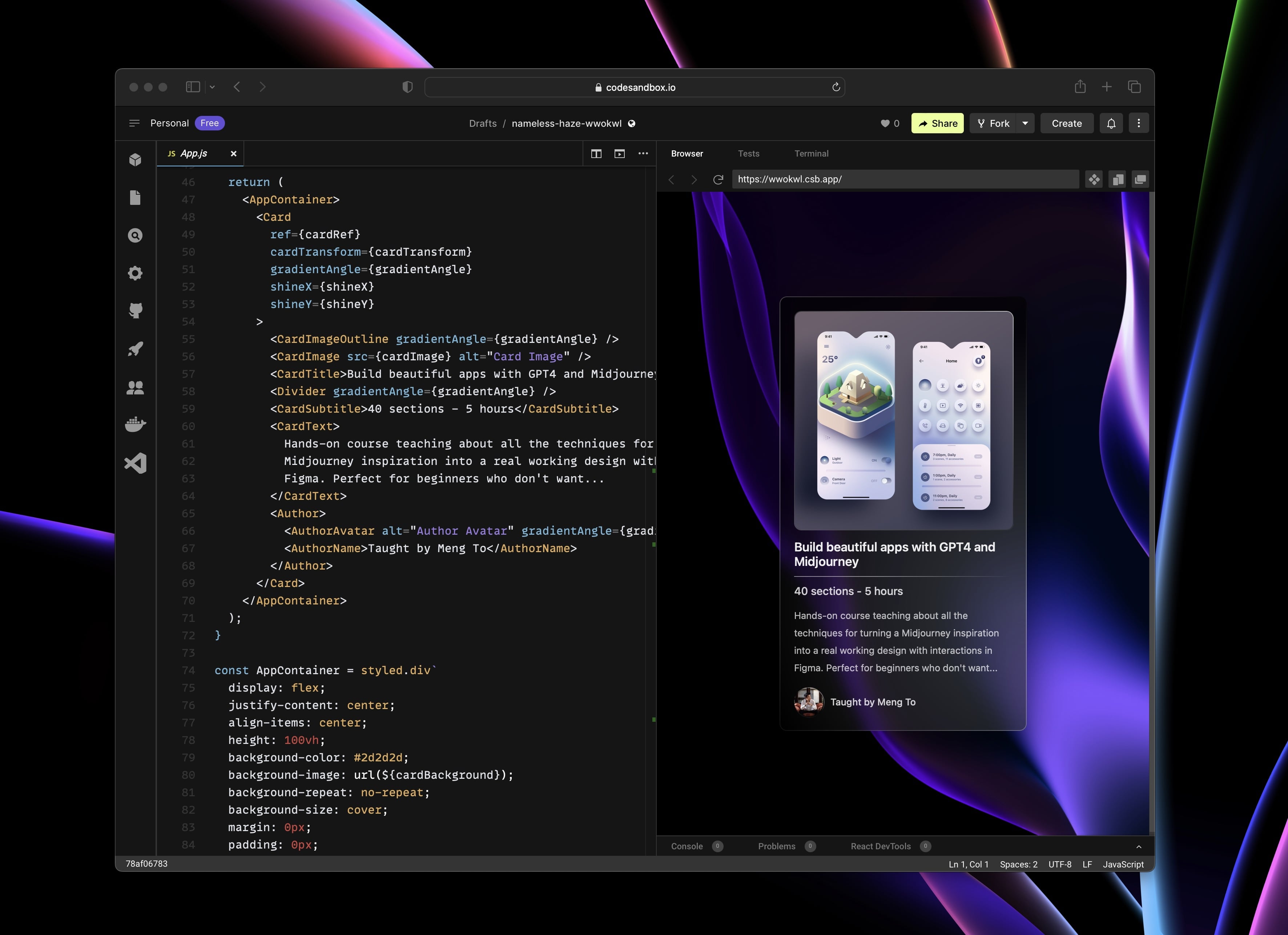
Shiny Card in React and CSS
14:35
12
CSS Styling and Dark Mode
11:31
13
3D Card with Mouse Position with React
12:41
14
Animated Border Gradient in CSS
20:16
15
Mouse Follow Radial Gradient
13:08
This Course
This course is designed to teach you how to use ChatGPT to build multiple iOS and web apps from scratch by following prompts and applying code in a code editor such as CodeSandbox and Xcode 14. The course primarily focuses on creating user interfaces, interactions, animations and some data, making it an ideal resource for beginners or individuals who enjoy building complex user interfaces. We use Figma for inspecting and editing layouts. We will also explore unique concepts specifically developed for this course.

Requirements
In this course, we'll take a designer's perspective and learn SwiftUI or React step-by-step with the help of ChatGPT. Even if you're new to these technologies, you can still learn with limitless instructions from the AI assistant. While it's not required, it's recommended that you have some basic computer knowledge and familiarity with HTML and CSS. Developing an iOS 16 app requires a Mac with Ventura or later and Xcode 14. To use GPT-4, you'll need an upgraded ChatGPT account. While GPT-3.5 can be used, it's highly recommended to use GPT-4 for the best experience.

Learning Path
It's important to have a basic understanding of design and coding in order to provide clear prompts to GPT-4 and quickly read and debug code. Here's a recommended progression to improve your skills in these areas.
Design
iOS Development
Web Development
Working with GPT-4
By integrating GPT-4 into the app development process, designers and developers can work faster and more efficiently than ever before. GPT-4's natural language processing capabilities also mean that it can assist with user testing and feedback, allowing designers to quickly and easily refine their designs based on user input.

Starting Prompts
First, it’s important to establish the areas of expertise and your goals for developing apps.
OpenAI’s demo
Based on the demo from OpenAI, you can set the requirements for your project.
You are an Al programming assistant.
- Follow the user's requirements carefully & to the letter.
- First think step-by-step - describe your plan for what to build in pseudocode, written out in great detail
- Then output the code in a single codeblock
- Minimize any other proseBeginner-friendly for iOS
Specify the areas of expertise needed in your project and your coding style. Let’s start with a beginner-friendly starting prompt for iOS and web.
 iOS is the easiest since all you need is Xcode and everything is available from the get-go. No need for third-party libraries, especially for beginners.
iOS is the easiest since all you need is Xcode and everything is available from the get-go. No need for third-party libraries, especially for beginners.
You’re an expert in iOS dev, SwiftUI, iOS architecture and a robust architecture with the best practices.
- Provide steps to create a new project in Xcode.Beginner-friendly for Web
Web projects are more open and rely on many services and frameworks. You will be faced with dozens of choices, but let’s start with a popular one: React and CodeSandbox. It’s one of the easiest way to start.

You're a web developer that specializes in React and CSS.
- For CSS, use Styled-Components.
- Use CodeSandbox to quickly build prototypes.
- Provide steps to create a new project in CodeSandbox.
- Provide steps to install third party libraries that we need.
- Create everything inside App.jsStart simple
When starting to work with GPT-4, it's best to avoid creating complicated projects at first. The AI may be slow and pause randomly due to its limit in number of tokens per post. To avoid frustration, it's recommended to not ask for too much information all at once and to add details incrementally. For example, if you're asking for steps, it's better to wait for the next post to ask about the concept.
- In this example, we’re creating elements in a specific order.
Create a card with cover image, title, divider, subtitle, text, author (avatar + name).Web full stack
Most full-fledged web projects require their own customized stack. A popular one today is React with Next.js and Vercel.

You're a seasoned web developer that specializes in React, Next.js, Vercel and CSS.
- For content, use Contentful and GraphQL.
- For Authentification use Firebase and Firestore.
- We will need the Vimeo API to serve videos.
- Use Dropbox to get downloabable files for our paid customers.Coding style
Code outputs are often too slow to write and too long for a single post. So it’s a good idea to focus on new changes. It may be best to split into multiple files and components. This requires more organization but is future-proof.
- Make your code as short, easy to understand and concise as possible.
- Only focus on code that is new or that are changing during new requests.
- Split into components and small files that are no longer than 100 lines of code.User experience
It never hurts to explore opportunities to make the project sustainable by understanding what features are essential and what features may be valuable to premium users.
- Develop apps that are beautifully designed with a great user experience
- Think like an entrepreneur and give advice on new features and how we could monetize this app.Concepts and Development
 At the beginning of the project, it’s best to keep it clear and simple with a concept that can be achieved in a single post. Be descriptive, use examples, and focus on small wins. Here are some examples:
At the beginning of the project, it’s best to keep it clear and simple with a concept that can be achieved in a single post. Be descriptive, use examples, and focus on small wins. Here are some examples:
Build a SwiftUI chat app that talks to a trainable AI.
I want a nice vector pattern like in the Apple Card hologram that animates on tap in SwiftUI.
Create a fun iOS app in SwiftUI that does colour matching. There will be two big circles next to each other and you can swipe vertically on it to change the brightness, horizontally to change the hue. Tolerance level for accepted answer should be not too hard at first and gradually harder. There should be a timer, and you have 10 secs to answer. There should be a button to submit answer below.
Create a blur card that emits particles only when it moves. Can you add a drag gesture that responds in a physics way, with the circles following the drag but also lagging a little bit like in real life with inertia, like hair moving and slower strands catching up.Errors and Debugging
Your code won’t always work. Sometimes, you need to ask multiple times. When you encounter errors, don’t hesitate to paste the error messages and give the specific line number or the element names that are erroneous.
{paste error message}
{error at line #}
{describe user experience issue}Update code and focus on changes
When you deal with a lot of code, the responses from GPT-4 will be slow, repetitive and hang at random places. To make the experience better, ask to only show code that changes. Also, the AI will tend to forget about your code, so it’s a good idea to regularly paste your entire code to keep it up-to-date.
{Paste code}
{Ask change}
Focus only on code that changesIf the code keeps hanging, you can ask to continue from specific places.
Continue from {step # or "text from response"}Copywriting
GPT-4 has the potential to design product pages by generating creative and engaging content for product descriptions, titles, and images. It can also generate personalized product recommendations based on user preferences, search history, and behavior. This can enhance the overall customer experience and lead to increased sales for businesses.
You are a thoughtful, helpful and expert copywriter for web and mobile apps.
- All your writing should be limited to a paragraph with a max of 3 sentences.
- Write in a simple way that anyone can understand.
- Be as concise as possible. Less is better.
- Write in Markdown format with providing links to products mentioned.Midjourney
Midjourney is a text-to-image AI tool that can generate images from plain text descriptions, such as UI screens, app icons, product images, logos, and mascots. While it is not a replacement for UI designers, it can be a helpful tool during the early stages of product design and visual exploration. To use Midjourney, you need to join Discord and write clear prompts that articulate your design intentions. Experimenting with different prompts can help you find the optimal solution. The tool's output often requires refinement from a human designer, but it can serve as visual inspiration and be helpful for moodboarding.
 To join Midjourney, follow these simple steps:
To join Midjourney, follow these simple steps:
- Go to Midjourney's website at midjourney.com.
- Click on the "Join the Beta" button on the homepage.
- Sign in or create a Discord account.
- Follow the instructions to join the Midjourney Discord server.
- Once you've joined the server, head to the Newbies Channel to get started.
- Use the /imagine command followed by a short text description to generate your first image.
- Midjourney offers a limited number of free images, after which you can pay a monthly fee for unlimited access.
UI Designs
To generate UI designs with Midjourney or other AI tools, write a specific prompt using short phrases separated by commas to create a tokenized format. Keep in mind that results require refinement from human designers, but can serve as visual inspiration during early design stages.

futurist minimal hd 8k Ux ui mobile interface , chatbot artificial intelligence, artistic, AI, beautiful modern mobile application with robot and high techUse Images as Inspiration
To improve the quality of results on Midjourney, you can upload images to Discord, copy the links, and include them as part of your prompt. This can help provide additional context and specificity for the AI to generate more accurate responses.
https://s.mj.run/pDPFu_y3uaA https://s.mj.run/RlfRSJ2n2N4 https://s.mj.run/aExVb_eksaM Futuristic smart house mobile application user interface design ios clean, clear, airy, light, simple, front view
App Icon in Midjourney
To create an app icon using Midjourney, start by writing a clear and specific prompt that describes the kind of icon you want to see. If we find that the initial set doesn't match our desired style, we can modify the prompt to include keywords such as "minimalism" or "flat design" to signal to the AI tool what kind of icon we're looking for.

Design a 1024×1024 square iOS app icon featuring a majestic camera, using a flat design style similar to the icons in the iOS 14 app storeTurn Illustrations to Vector
Illustrations play a crucial role in many designs, serving to quickly align the brand and product vision. Midjourney can help create stunning illustrations that can be converted to vectors for better scalability.
modern architecture, an isometric tiny house, illustration, vector art
https://s.mj.run/uMmqUHdK7BA make a similar image for an isometric mini house
an isometric tiny house, illustration, vector art To make illustrations more usable and scalable for final designs, you can use either Vectorizer or the Figma plugin Image Tracer to convert them into vectors.
To make illustrations more usable and scalable for final designs, you can use either Vectorizer or the Figma plugin Image Tracer to convert them into vectors.

Wallpapers
Midjourney is adept at producing stunning wallpapers in a variety of styles. Here are some impressive examples.

digital background, gradient, soft light, low contrast, minimalist, foil holographic --ar 3:2 --v 5 --stop 75Colorful, light, transparent, and smooth silk background, beautiful, transparent, transparent, and translucent. --ar 16:9 --iw 0.5 --s 1000 --v 5Credit to @ciguleva and @iamneubert.
Upscaling
Although Midjourney's upscaling feature is a viable option, it can potentially alter the quality of your designs and has resolution limitations. Fortunately, there is a free alternative available in the form of an AI Image Upscaler tool.
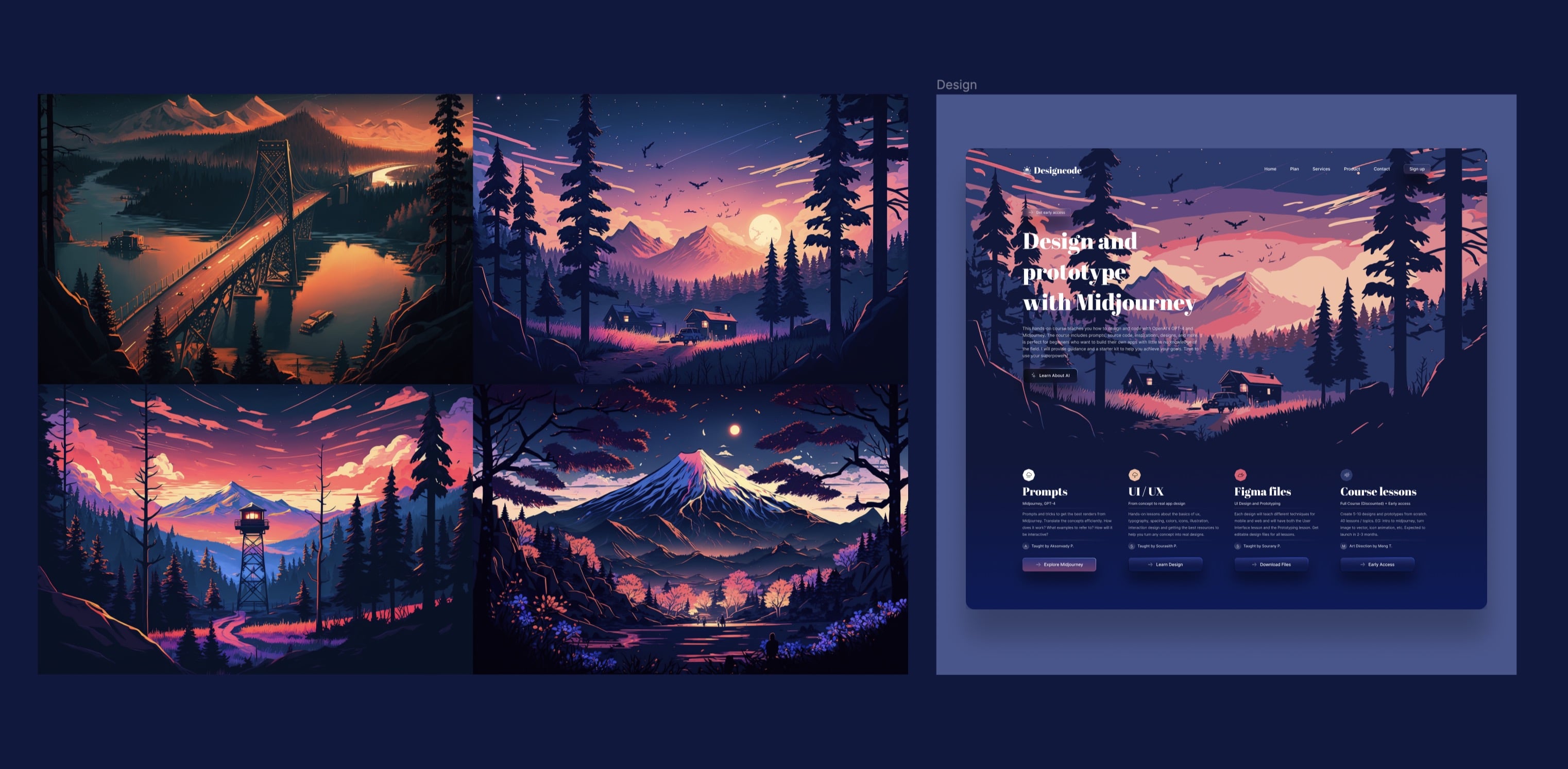
Web backgrounds
Large backgrounds are a crucial component of website design, complementing typography and content. They can be used to create visually engaging parallax effects and inspire the color scheme for the rest of the layout.

intricate landscape wallpaper with vibrant night colors in the style of Firewatch video game art, san francisco bridge from above --ar 3:2 --v 4Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
Subtitles
Assets
1
Design and Code with ChatGPT and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
2:16
2
GPT-4 for Building Apps
Introduction to ChatGPT for app development: craft prompts, handle copywriting, and develop product strategy
15:59
3
Midjourney for Product Design
Craft beautiful web pages using Midjourney's AI-generated visuals, app icons, wallpapers, web backgrounds and turn images to vector
16:31
4
SwiftUI with GPT4
Building an iOS App with SwiftUI and ChatGPT: A Step-by-Step Guide for Beginners
17:53
5
SwiftUI Sunflower Pattern
Create stunning SwiftUI animations using ChatGPT's instructions, experimenting with colors, positions, and element properties
18:30
6
SwiftUI Animate Galaxy
Enhancing SwiftUI Animations with ChatGPT Prompts and Xcode Changes
10:08
7
SwiftUI Card Design in Prompt
Design a layout using a single prompt. Learn about Dynamic Type, gradients, spacers and SF Symbols
22:18
8
SwiftUI Card Drag Gesture
Creating a Draggable and Rotating 3D Card in SwiftUI using ChatGPT
10:04
9
SwiftUI Card Animated Particles
Creating a Particle Effect with SwiftUI using CAEmitterCell and ChatGPT
22:30
10
SwiftUI Card Interactive Particles
Create stunning particle animations in SwiftUI: techniques for adding color, glow, dragging, and overlays
19:37
11
Shiny Card in React and CSS
Create a 3D card with React, CSS and Styled-Components using ChatGPT and CodeSandbox for error handling, image placeholder and collaboration
14:35
12
CSS Styling and Dark Mode
Style the card with prompts, setting the background image, centering the card, and applying a dark mode theme
11:31
13
3D Card with Mouse Position with React
Creating a 3D Card Effect in React with CSS Perspective and ChatGPT
12:41
14
Animated Border Gradient in CSS
Animating Border Gradient on Mouse Hover: Exploring CSS Options and Solutions with ChatGPT
20:16
15
Mouse Follow Radial Gradient
Create a light effect that follows the mouse using ChatGPT self-reflection
13:08
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
40 courses - 194 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
