Flutter for Designers Part 2
Add to favorites
Explore new Flutter widgets and learn about Firebase as you continue to build a cross-platform app
Play video
Flutter for Designers Part 2
1
Flutter for Designers Part 2
5:17
2
Reviewing Widgets
11:33
3
User Input
12:22
4
Flutter Interactions
6:17
5
Firebase for Android
10:02
6
Firebase for iOS
10:13
7
Introduction to Firebase Authentication
15:19
8
Sending Emails from Firebase
9:02
9
Dynamic Login with Firebase
6:10
10
Introduction to Cloud Firestore
9:29
11
Writing Data to Firestore
11:40
12
Reading Data from Firestore
10:29
13
Updating Data in Firestore
12:25
14
Cloud Firestore Security Rules
13:51
15
Populating Widgets from Firestore
10:21
16
Reading Data from Multiple Collections
12:31
17
Introduction to Firebase Storage
8:05
18
Combining Firestore and Firebase Storage
8:48
19
Accessing Files Through Flutter
12:46
20
Uploading Files to Firebase Storage
12:42
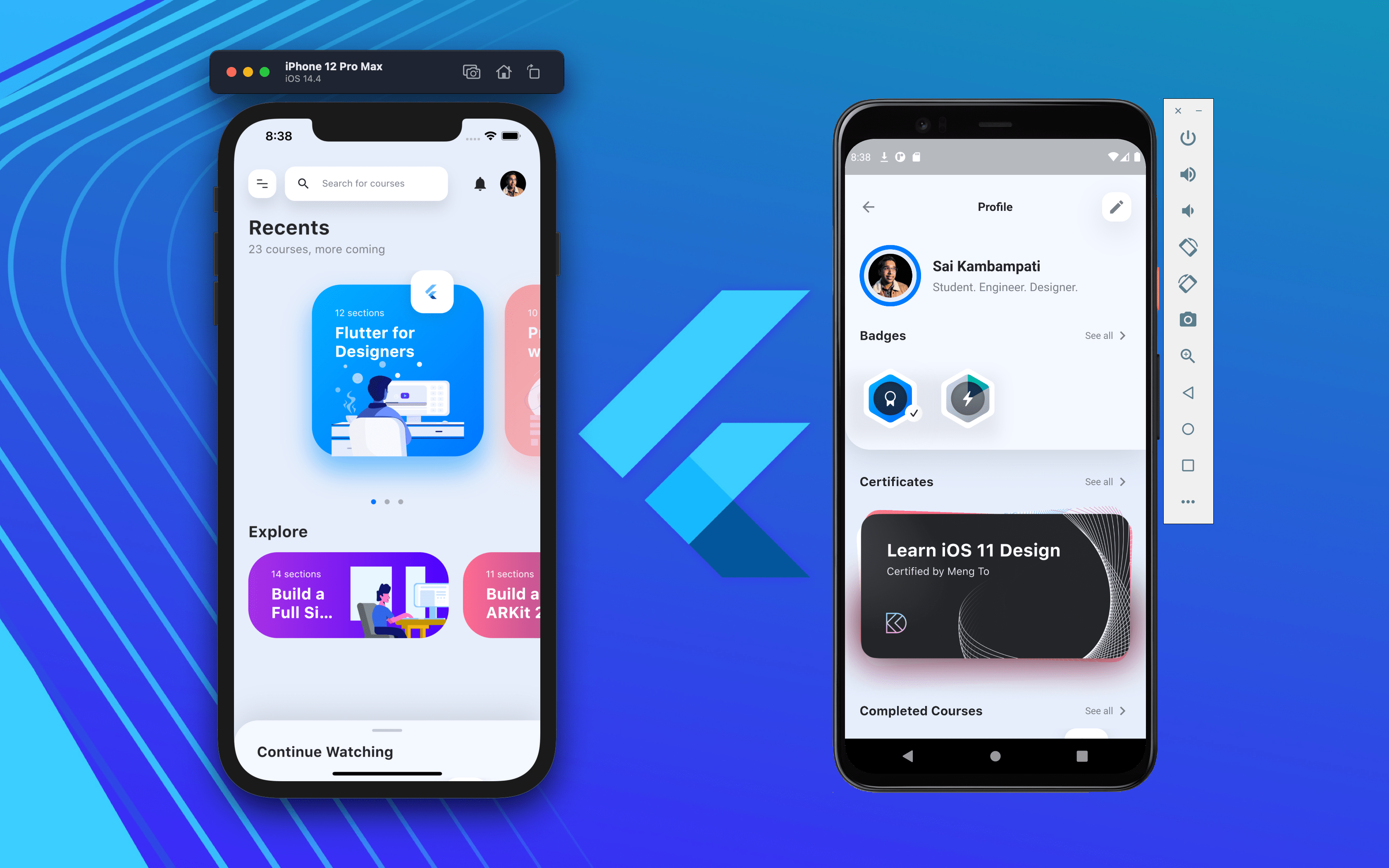
Build a cross platform app for iOS and Android
Flutter is a relatively new toolkit that makes it easy to build cross-platform apps that look gorgeous and is easy to use. By utilizing a platform's native components we'll build an app that can run on both iOS and Android that will look and feel like it was developed natively. Furthermore we'll see how with one single codebase, Flutter provides us with native performance, hot reload for fast development, and access to beautiful, native components.

About this Course
Continuing on from the previous Flutter for Designers course, this course has a heavier emphasis on using Firebase API's to combine Firebase and Flutter. There will be a lesser emphasis on creating front-end Flutter UI and more emphasis on how to build functional applications capable of being shipped to the App Store. A review of the previous course and the Dart programming language will be very helpful. That being said, you will also be introduced to some new Flutter widgets and packages.

Requirements
This course is a continuation of Flutter for Designers Part 1. Therefore, please make sure you have taken the previous course in order to continue on with this course.
In this course, I am running macOS Big Sur, Xcode 12.4, and Android Studio 4.1.2. We'll be using Android Studio to develop our Flutter application. If you do not have the Flutter or Dart SDK installed on your system, check out this section from the previous course. For the most of this course, I was using Flutter 1.22. If you are using Flutter 2.0, read the section below.
A Note About Flutter 2.0
Halfway through the development of this course, Flutter announced Flutter 2.0, the biggest upgrade to Flutter since Flutter. The notable new features about Flutter 2.0 is that apart from iOS and Android, Flutter applications can now be built for the Web, macOS, Linux, and Windows. Furthermore, Flutter 2.0 includes some new tools, engine changes, and introduces null safety into Dart (a technique to help avoid bugs cause by not defining a variable). If you want more information on what's new, this Medium post by the Flutter creators is a worthy read.
The best part about this upgrade is that it works with all of the code we have written so far. Therefore, whether you are running Flutter 1.0 or 2.0, the above course should still be able to run completely fine. The only notable change you may notice is that you may need to upgrade the packages inside your pubspec.yaml file upon installation, but the code will remain the same nevertheless.

Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
ePub
Subtitles
Assets
1
Flutter for Designers Part 2
Explore new Flutter widgets and learn about Firebase as you continue to build a cross-platform app
5:17
2
Reviewing Widgets
Review the basics of Flutter widgets by creating the app's login screen
11:33
3
User Input
Customize textfields and container widgets to detect user input
12:22
4
Flutter Interactions
Use the GestureDetector Widget to create amazing user interactions
6:17
5
Firebase for Android
Create your first Firebase Project and download Firebase plugins for Android
10:02
6
Firebase for iOS
Configure the iOS project to use Firebase and meet the new FutureBuilder widget
10:13
7
Introduction to Firebase Authentication
Build your own authentication system using Firebase Authentication
15:19
8
Sending Emails from Firebase
Send user verification and password reset emails from Firebase
9:02
9
Dynamic Login with Firebase
Detect authenticated users to choose the correct startup screen
6:10
10
Introduction to Cloud Firestore
Learn about Firestore and the advantages of creating a database hosted on the cloud
9:29
11
Writing Data to Firestore
Learn to save data to the Cloud Firestore database using Dart
11:40
12
Reading Data from Firestore
Read data from Firestore to customize the Profile Screen
10:29
13
Updating Data in Firestore
Allow users to update their profile and synchronize the changes to Firestore
12:25
14
Cloud Firestore Security Rules
Secure your database in this thorough introduction to Cloud Firestore Security Rules
13:51
15
Populating Widgets from Firestore
Transform data from Firestore into a custom class to help populate Flutter widgets
10:21
16
Reading Data from Multiple Collections
Dynamically update your widgets' content by reading from several Firestore collections
12:31
17
Introduction to Firebase Storage
Store and download your assets from Firebase Storage to reduce your app's installation size
8:05
18
Combining Firestore and Firebase Storage
Start combining Firebase products to elevate your app's functionality
8:48
19
Accessing Files Through Flutter
Gain access to a user's photo library on both Android and iOS
12:46
20
Uploading Files to Firebase Storage
Upload files to Firebase Storage directly from the Flutter application
12:42
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Sai Kambampati
Student. Engineer. Designer. Not always in that order.
Student at UCSC constantly learning about new technologies, building innovative mobile apps, and designing breakthrough products.
6 courses - 24 hours

Jetpack Compose for Designers
Learn the fundamentals of Jetpack Compose to build a beautiful Android application using Kotlin and Android Studio
4 hrs

UIKit for iOS 15 Part 2
Learn advanced techniques about animations, layout, localization, Firebase, Xcode Cloud, and more!
3 hrs

UIKit for iOS 15
Design and code a UIKit app for iOS 15 with storyboards, custom layouts, scroll detection, and accessibility using Xcode 13
5 hrs

Advanced Development in SwiftUI
Advance your SwiftUI skills by developing an app using Core Data, CloudKit, In App Purchases, Sign In With Apple, and Firebase Authentication
4 hrs

Flutter for Designers Part 2
Continuing on from the previous Flutter for Designers course, this course has a heavier emphasis on using Firebase API's to combine Firebase and Flutter. There will be a lesser emphasis on creating front-end Flutter UI and more emphasis on how to build functional applications capable of being shipped to the App Store. A review of the previous course and the Dart programming language will be very helpful. That being said, you will also be introduced to some new Flutter widgets and packages.
4 hrs

Flutter for Designers
Flutter is a relatively new toolkit that makes it easy to build cross-platform apps that look gorgeous and is easy to use. By utilizing a platform's native components we'll build an app that can run on both iOS and Android that will look and feel like it was developed natively. Furthermore we'll see how with one single codebase, Flutter provides us with native performance, hot reload for fast development, and access to beautiful, native components.
4 hrs
