CSS Layout and Animations
Add to favorites
Prototyping with CSS Grid, Flexbox and CSS animations in CodePen
Play video
CSS Layout and Animations
This course is focused on CSS Layout and Animations. Today I want to show you how you can layout challenging designs simply with CSS grid and Flexbox. We will also focus on creating engaging UI by adding CSS animations. We are going to use CodePen to layout portions of the design for a site called Letter.
Why this course?
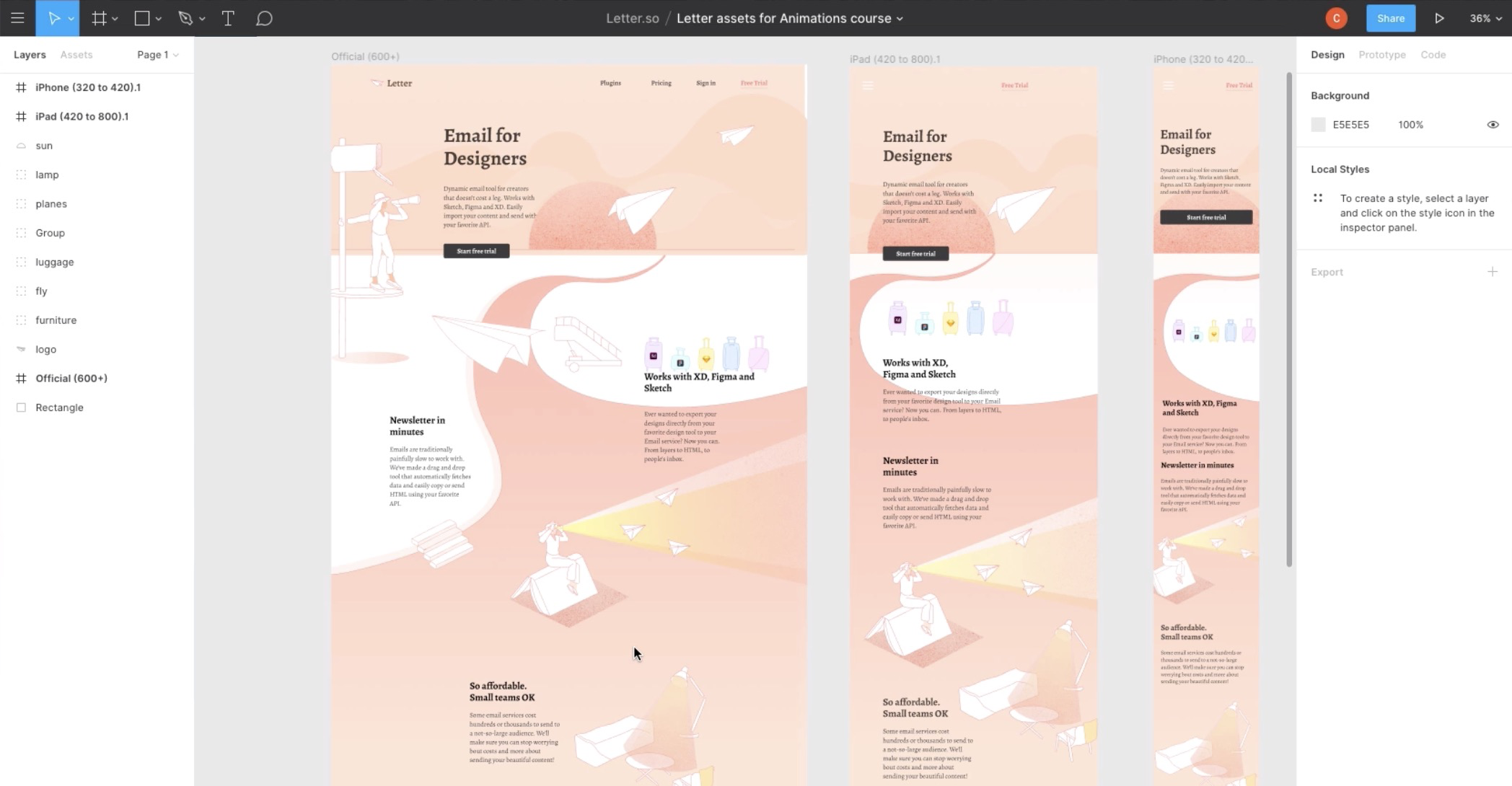
The human brain is hardwired to pay attention to moving objects. Animation is all over the web. From subtle button transitions to complete story telling online. In this course we will build out this UI prototype
 in CodePen using CSS Grid and Flexbox. I will help you learn the basics of CSS transforms and animations. In another course we will be using the same layout but I will go over more complex animations with the JavaScript animation library GSAP. To get the most out of this course it is good to have some CSS and HTML knowledge to help navigate the complexity of some concepts.
in CodePen using CSS Grid and Flexbox. I will help you learn the basics of CSS transforms and animations. In another course we will be using the same layout but I will go over more complex animations with the JavaScript animation library GSAP. To get the most out of this course it is good to have some CSS and HTML knowledge to help navigate the complexity of some concepts.
Grid and Flexbox
CSS Grid is a powerful tool that allows for two-dimensional layouts to be created on the web. Grid comes with an all new syntax that allows for a lot of flexibility in how you write your markup. We will explore grid-template-columns, grid-template-rows, grid-areas, grid-gap and more. Flexbox allows for flexible one-dimensional layouts. Flexbox is used to help distribute space and aligning your content within a flex-container. Flexbox will automatically give more or less space where needed for your content. To get the most out of a design it is useful to use both CSS Grid and Flexbox. When they are combined we no longer need to rely on CSS frameworks like Bootstrap for rapid prototying of designs.
CSS Animations
CSS animations can be broken down into transforms, transitions, and keyframe animations. We are going to cover all of these properties in this course. We will see how combining them can make for useful and interesting animations that help users while also delighting them. We will break down all of the CSS transforms you can use to animate. These include skew, rotate, translate, and scale. Once we learn these we can combine them to create exciting animations. While adding transitions to keep our animations looking smooth.
Responsive design
We will end the course by looking at how to combine responsive and adaptive design to make our layout look good on different viewports. Responsive design automatically adjusts a website based on the size of users’ screen. While adaptive design uses media queries to create the illusion of responsive design at different screen sizes. We will use the flexibility of grid and flexbox combined with media queries to have an adaptive design for desktop, iPad and mobile view.
Figma file with assets:
Figma File with Layout and Assets
To start the course we will build out the header navigation with CSS Grid. We will then explore grid-template-areas by building out this section.
 With Grid-template areas we can name specific areas of our site and add page elements to those areas. After that is complete we will move on to the more complicated layout below.
With Grid-template areas we can name specific areas of our site and add page elements to those areas. After that is complete we will move on to the more complicated layout below.

You will see how you can take a complicated layout like this and easily bring it to the web with grid and flexbox. We will be adding a lot of SVG's and images. I'll show you how to optimize SVG's and add them as inline HTML to animate. We will add in animations and make the whole thing responsive.
Codepen Collection for this course:
CodePen Collection We will use this collection throughout the course. At the beginning of each section you can fork the pen that goes along with each video. If you ever get lost or mess up your code, you can go back to this collection and start with a fresh copy of the code.
Why CodePen?
To get started let's look at setting up a free codepen profile.
CodePen is an online code editor for designers and developers of any skill, and is particularly empowering for people learning to code. You can start adding code into the editor and see results right away without having to worry about linking to other files or downloading CDN's.

When you visit the CodePen page for the first time you will see a sign up button in several places You could also click Start Coding button here but it will not save your work when you exit the site like it would if you created a free profile. Click the Sign up button and create a profile with one of these options.
After signing up you'll see a list of picked pens. CodePen calls the place where you put your code to be saved a Pen. There are all kinds of Pens on the site and it is definitely worth exploring. You can find code for just about anything, from code art to useful UI. When you have the time I would recommend exploring the site more. But for this course let's go ahead and create our first pen so we can look at the text editor.
CodePen Editor Features
CodePen comes with a built in editor. This is broken down into three sections. One for your HTML, one for CSS, and one for JS.
You can add HTML, CSS or JavaScript preprocessors simply by clicking on the Settings button or the gear button next to each editor.

You can also add in CDN's through settings to experiment with all kinds of frameworks. We will be using the GreenSock framework in another course and this is how we will add it to our CodePen.

Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
ePub
1
CSS Layout and Animations
Prototyping with CSS Grid, Flexbox and CSS animations in CodePen
6:16
2
CSS Grid and Flexbox
Understanding when to use Grid and Flexbox
16:36
3
Layout with Grid Template Areas
Explore How to Layout a Design by Naming Areas
21:33
4
Intro to CSS Transforms and Transitions
Explore the Basis of CSS Animations with Transforms and Transitions
19:35
5
Complex Layout with Grid Part 1
Start Laying Out Our Complex Layout with Grid-template-rows and columns
12:42
6
Complex Layout with Grid Part 2
Part 2 of Laying Out Our Design with CSS Grid
14:35
7
Keyframe Animations
Explore Timeline-based Animation Using Keyframes
13:55
8
Making it Responsive
Learn to Combine Responsive and Adaptive Design
16:02
9
Wrapping it all Up
See How to Show Off Your Project on CodePen
6:11
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Christina Gorton
Front-end Developer and Instructor at Design+Code
Christina is a self-taught developer who has been working in the industry for a few years. She is a creative coder who likes to turn code into art. She has spent the last few years focused on front-end developer and animations.
2 courses - 7 hours

SVG Animations with GreenSock
Learn how to find, create, and manipulate SVG for the web. Then add the awesome JavaScript animation Library GreenSock to bring those SVG's to life. We will dive into SVG code and explore how to set up your illustrations for animating. Then we will take a look at GreenSock's animation library and many useful plugins to smoothly animate our SVGs on CodePen.
2 hrs

CSS Layout and Animations
Build out a UI prototype in CodePen using CSS Grid and Flexbox. Learn how to bring life to your UI by adding CSS transforms and transformations. We will dive even more in to CSS animations with the CSS animation property and keyframes rule. We’ll wrap it all up by making our prototype responsive and checking out even more cool features on CodePen.
5 hrs
