Intro to iOS Design
Add to favorites
Learn the fundamentals of App UI design and master the art of creating beautiful and intuitive user interfaces for mobile applications
Play video

Figma File
https://www.figma.com/community/file/1220022786856032423
Midjourney
What's amazing about AI is that we can take inspiration from Midjourney and transform the generated image into a beautiful UI design. I will teach you how to use Midjourney, an AI-based platform that assists artists and designers in creating high-quality digital content quickly and easily, to generate images.

What are we designing?
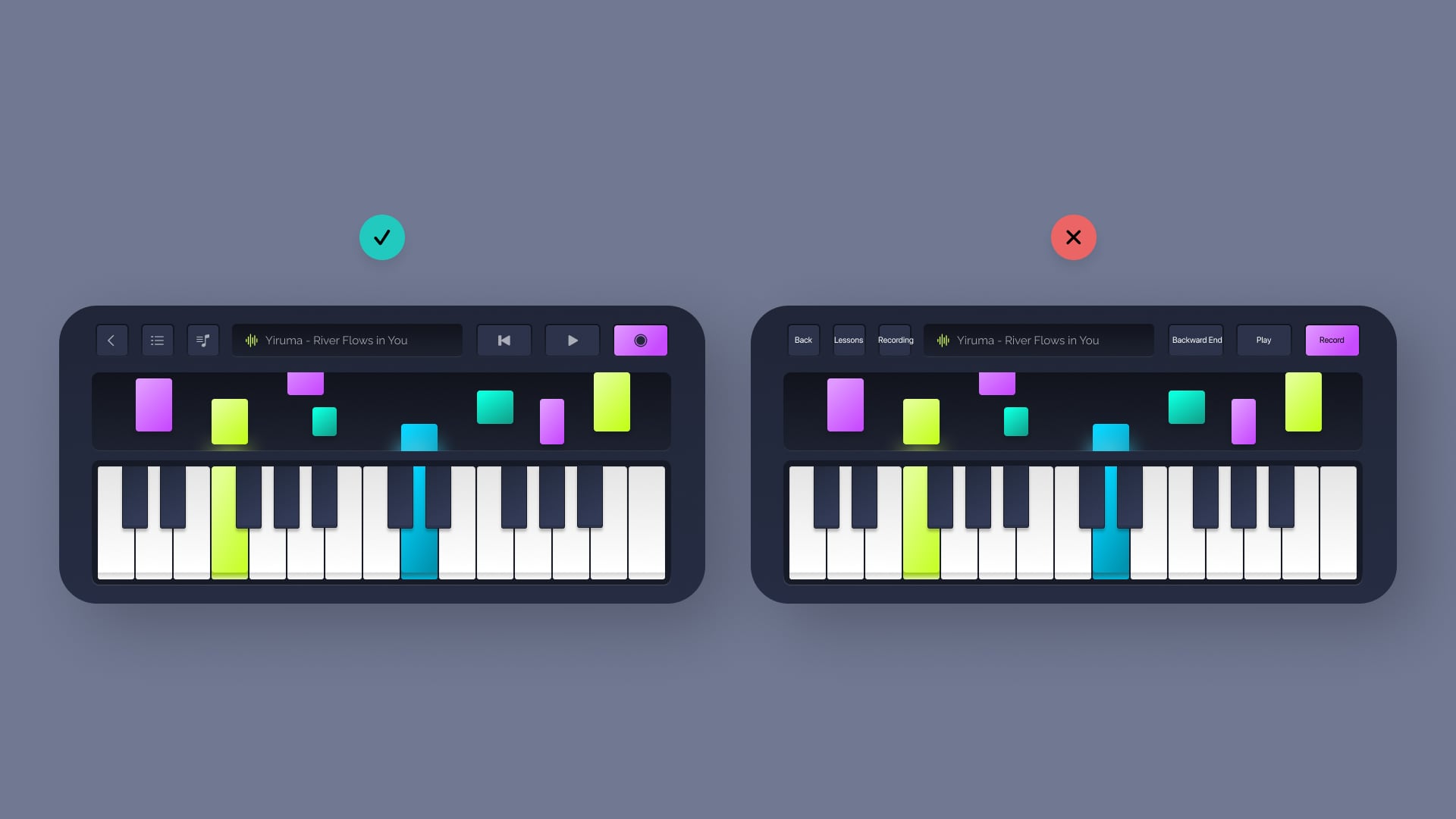
We will be designing a music maker app. As we progress through the design process, we will explore deeper levels of design to create an immersive and visually stunning 3D keyboard piano, layouts, and buttons in a neumorphism style. By incorporating elements such as soft shadows and gradients, we can create a sense of depth and realism that will elevate the user experience to new heights.

Primary Goal
The primary goal of app UI design is to provide users with a seamless and enjoyable experience. This is achieved through a deep understanding of user behavior, preferences, and the app's purpose, features, and functionalities. On the other hand, a poorly designed UI can cause frustration and dissatisfaction among users. Therefore, it is crucial for designers to understand UI design principles and best practices.

UI/UX Design
Designing an application involves more than just creating a visually appealing interface. It also requires crafting a seamless user experience that encompasses both UI and UX design. UI design focuses on the visual elements that users interact with, while UX design is concerned with the overall experience of the user. By combining these two elements, app designers can create application that not only looks great but also provides an intuitive and satisfying user journey.

UI Design Tools
UI design tools are software applications used to create digital designs, prototypes, and design systems for websites, mobile apps, and other digital products. Popular UI design tools include Figma, Sketch, and Adobe XD. These tools offer a range of features for creating vector graphics, wireframes, interactive prototypes, and design systems. Today, we will use Figma to design the UI of our app.

iOS/Android Guidelines
When designing mobile apps, it's important to consider the platform. Both iOS and Android have their own guidelines for building app UI design, so following them is essential for creating an app that looks great and provides an intuitive user experience. Today, we'll focus on designing for iOS. If you're interested in designing for Android, we encourage you to read the Android design guidelines to better understand the platform and its design principles.

iOS 16 UI Kit
The iOS 16 UI kit for Figma by Joey Banks offers pre-made design elements like icons, buttons, and UI components for creating iOS app designs. This kit speeds up design, ensures consistency across designs, and meets iOS requirements. We'll use it for the status bar, home indicator, and tab bar.

Figma Community
The Figma Community is a great resource for design inspiration and materials. It's a platform where designers can discover and share design resources such as templates, UI kits, and icons. Additionally, it offers design systems, wireframes, and illustrations. Users can collaborate on projects and receive feedback from others.

Icons
Icons provide visual clarity and convey messages or ideas quickly without requiring written text. They occupy less space than text, making them ideal for compact interfaces like mobile devices. Icons can make interfaces more user-friendly by reducing the need for written instructions and adding visual interest to designs.

Typography
Good typography is essential for clear and visually appealing language. It determines how viewers interpret visual content and plays a significant role in engagement. Typography selection goes beyond just fonts to include size, style, spacing, and alignment. The right choices clarify the information hierarchy, highlight essential content, and convey brand identity.

Colors
Color plays a critical role in app design, as it can impact everything from the user's mood and emotions to the accessibility of the app. Choosing the right colors is key. We will also cover color styles.

Components
Components allow you to create and reuse design elements, speeding up the design process and maintaining consistency. When building interfaces, we frequently use instances of components for objects such as icons, buttons, and cards. The Instance menu enables you to quickly search, preview, and replace one component with another.

Figma File
To follow this course, you must begin with my Figma file. Create a new page from the left menu and design it on this page. All color styles, gradients, text styles, icons, wireframes, and components have already been created, making them useful for the rest of the course.

Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
Subtitles
1
Intro to iOS Design
Learn the fundamentals of App UI design and master the art of creating beautiful and intuitive user interfaces for mobile applications
5:07
2
Inspirations and Wireframing
Get inspiration, learn design principles and plan the structure of the app by ceating a wireframe
8:10
3
Typography and Icons
Learn the principles of typography and how to create and use text styles, including the Resource plugin for icons
7:16
4
Onboarding Screen
Best practices for designing an effective onboarding screen to make a great first impression on users
7:56
5
Colors and Gradient
Implement a color scheme to create a beautiful and functional app that users will enjoy using
5:37
6
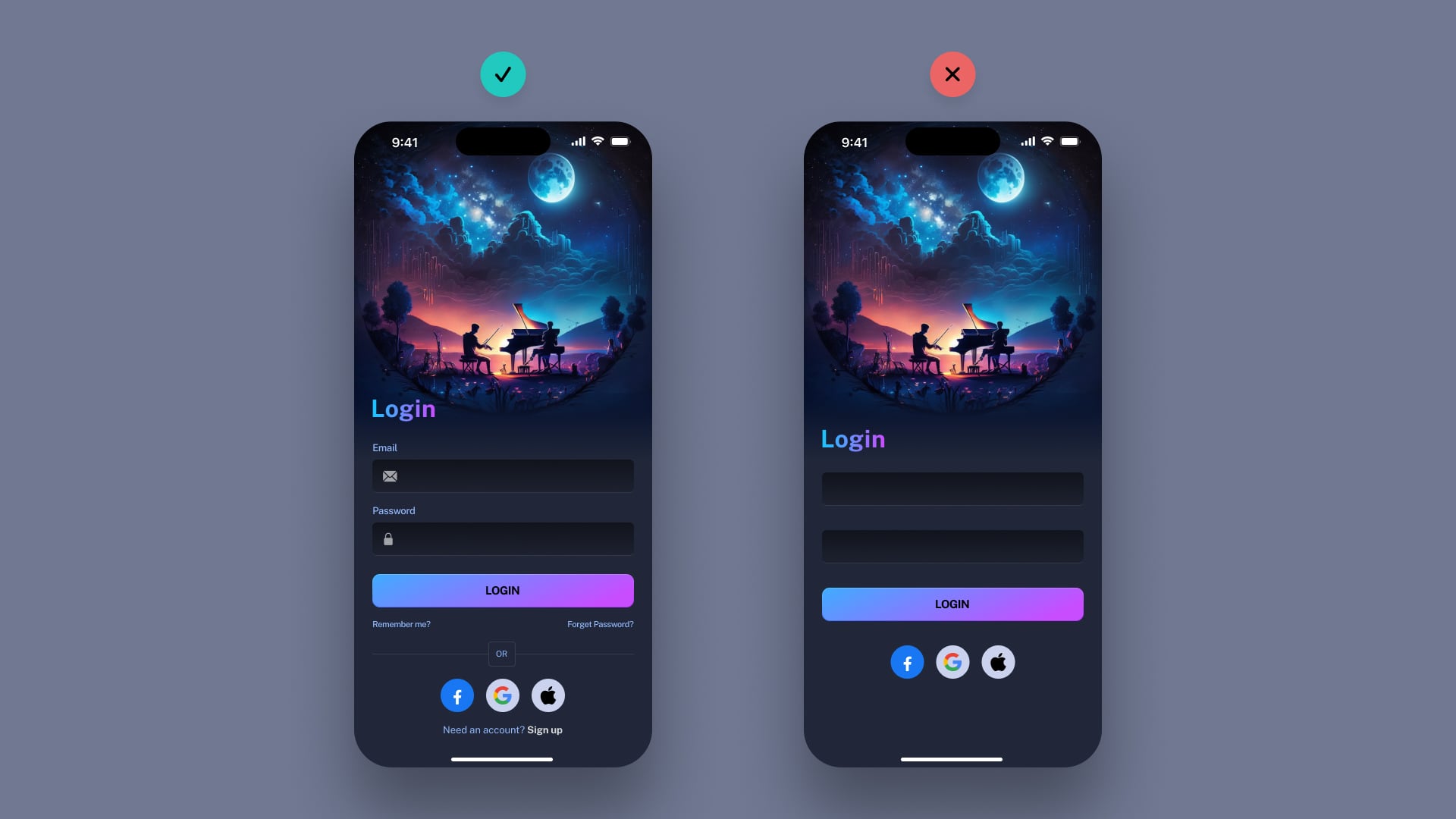
Login Screen
Create an effective login screen that clearly communicates to the user what they need to do to log in to the system
8:00
7
AI Illustrations with Midjourney
Generate images with AI using Midjourney Bot as placeholders for your designs
7:23
8
Components and Variants
Reduce the number of variants in your design system by using component properties and editing them directly in the properties panel
8:26
9
Realistic UI Design
Take your skills to the next level by designing a more detailed, complex, and immersive user interface.
14:24
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Sourasith Phomhome
UI Designer
Designer at Design+Code
19 courses - 72 hours

Master AI Prompting for Stunning UI
Learn how to leverage AI tools like Aura for creating beautiful designs, working with templates, and experimenting with advanced prompts. A concise guide for designers and developers to level up their skills.
10 hrs

Design Multiple Apps with Figma and AI
In this course, you’ll learn to design multiple apps using Figma and AI-powered tools, tackling a variety of real-world UI challenges. Each week, a new episode will guide you through a different design, helping you master essential UI/UX principles and workflows
4 hrs

SwiftUI Fundamentals Handbook
A comprehensive guide to mastering Swift programming fundamentals, designed for aspiring iOS developers. This handbook provides a structured approach to learning Swift's core concepts, from basic syntax to advanced programming patterns. Through carefully sequenced chapters, readers will progress from essential programming concepts to object-oriented principles, building a solid foundation for SwiftUI development. Each topic includes practical examples and clear explanations, ensuring a thorough understanding of Swift's capabilities. This handbook serves as both a learning resource and a reference guide, covering fundamental concepts required for modern iOS development. Topics are presented in a logical progression, allowing readers to build their knowledge systematically while gaining practical programming skills.
2 hrs

Design and Code User Interfaces with Galileo and Claude AI
In this course, you’ll learn how to use AI tools to make UI/UX design faster and more efficient. We’ll start with Galileo AI to create basic designs, providing a solid foundation for your ideas. Next, we’ll refine these designs in Figma to match your personal style, and finally, we’ll use Claude AI to turn them into working code—eliminating the need for traditional prototyping.
4 hrs

Design and Prototype for iOS 18
Design and Prototype for iOS 18 is an immersive course that equips you with the skills to create stunning, user-friendly mobile applications. From mastering Figma to understanding iOS 18's latest design principles, you'll learn to craft two real-world apps - a Car Control interface and an AI assistant.
3 hrs

Master Responsive Layouts in Figma
Creating responsive layouts is a must-have skill for any UI/UX designer. With so many different devices and screen sizes, designing interfaces that look great and work well on all platforms is necessary. Mastering this skill will make you stand out in the field. In this course, we'll start from scratch to create this beautiful design using Figma. You'll learn how to make layouts that are easy to use and work well on any device. We'll cover key concepts and tools to help you master responsive design in Figma.
2 hrs

UI UX Design with Mobbin and Figma
Mobbin is a powerful tool for UI/UX designers seeking inspiration and innovative design solutions. This platform offers a vast collection of real-world mobile app designs, providing a treasure trove of UI elements and layouts.
2 hrs

3D UI Interactive Web Design with Spline
Learn to create 3D designs and UI interactions such as 3D icons, UI animations, components, variables, screen resize, scrolling interactions, as well as exporting, optimizing, and publishing your 3D assets on websites
3 hrs

Design and Prototype for iOS 17 in Figma
Crafting engaging experiences for iOS 17 and visionOS using the Figma design tool. Learn about Figma's new prototyping features, Dev Mode, variables and auto layout.
6 hrs

Design and Prototype Apps with Midjourney
A comprehensive course on transforming Midjourney concepts into interactive prototypes using essential design techniques and AI tools
8 hrs

iOS Design with Midjourney and Figma
Learn the fundamentals of App UI design and master the art of creating beautiful and intuitive user interfaces for mobile applications
1 hrs

UI Design for iOS, Android and Web in Sketch
Create a UI design from scratch using Smart Layout, Components, Prototyping in Sketch app
1 hrs

UI Design a Camera App in Figma
Design a dark, vibrant and curvy app design from scratch in Figma. Design glass icons, lens strokes and realistic buttons.
1 hrs

UI Design for iOS 16 in Sketch
A complete guide to designing for iOS 16 with videos, examples and design files
3 hrs

Prototyping in Figma
Learn the basics of prototyping in Figma by creating interactive flows from custom designs
1 hrs

UI Design Quick Websites in Figma
Learn how to design a portfolio web UI from scratch in Figma
1 hrs

UI Design Android Apps in Figma
Design Android application UIs from scratch using various tricks and techniques in Figma
2 hrs

UI Design Quick Apps in Figma
Design application UIs from scratch using various tricks and techniques in Figma
12 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma. Not affiliated with or endorsed by Figma, Inc.
6 hrs
