Exporting Assets
Add to favorites
Delivering Assets to Multiple Devices in Sketch
Play video
Learn Sketch
1
Learn Sketch
23:28
2
Powerful Start in Sketch
22:49
3
Design for iOS 11
31:30
4
Design for iPhone X
28:23
5
Designing for iPad
11:36
6
Design for Web
25:12
7
Design for Web Part 2
25:11
8
Tricks and Keyboard Shortcuts
20:43
9
Sketch Plugins
12:09
10
Nested Symbols
9:14
11
Sketch Libraries
7:00
12
Version Control
18:53
13
Working with Data
10:29
14
Adaptive Layouts
7:33
15
Working with Vector
20:12
16
Exporting Assets
13:44
17
Styleguide and Handoff
9:11
18
Advanced Techniques
12:40
19
Intro to Framer
27:51
20
Previewing and Sharing
7:22
21
Prototyping in Keynote
3:33
Designing in 1x
When you're designing in Sketch, you need to be aware of the pixel density that you're designing in. Ever since the introduction of @3x screens (iPhone 8 Plus), most designers are going back to designing in 1x. That way, exporting assets for all 3 pixel densities is easier and far more accurate. For each asset, you need to create @1x, @2x and @3x files, so that they work on all iPhones and iPad devices.
If you’re unsure with what Artboard to start with, go with the iPhone 8 at 375 x 667. That will effectively target most iPhone users today.

Points and Pixels
Developers work with point values, so it is important to understand the difference with pixels. When the iPhone was first introduced, the two units were the same: 1pt equals 1px. Then, when retina screens came along, 1pt became 2px. So think of points as the values in the original iPhone, and pixels as the real values depending on the pixel density (iPhone 4, 5, 6, 7, 8 = @2x, iPhone 8 Plus, iPhone X = @3x). To better understand the different between points and pixels, I highly recommend watching this video.

What To Export?
Let’s begin the topic with what should be an asset and what should be programmatically built in the code editor. As a rule of thumb, any vector that is more complex than a square should be rendered as an asset: icons, buttons and logos. Your goal should be to export as little as possible to allow maximum flexibility. Text, backgrounds, Navigation Bar, Tab Bar and even dialogs/cards shouldn’t be exported since they can be easily coded. Drop shadows, blurred effects can be rebuilt in code as well. Pictures and Avatars are part of the content, which just like text, are loaded from a set of data.

Slices
There are 2 ways to export assets: Make Exportable and Slice Tool. Slices are represented by a knife icon.
Make Exportable
This is the primary way to generate assets for implementation. It will create layer-specific assets that are transparent so that they can fit any background. To create an embedded slice, simply select any layer and click on Make Exportable on the bottom right of the Sketch UI.
Make Exportable can also work on Artboards, exporting the entire screen with all its layers merged. An image preview will appear giving you the ability to drag the image out.

Slice Tool
The Slice Tool (S) will allow you to draw a zone from which you can generate an image exactly as you see it. In other words, it’ll Flatten every layer in that zone and create an image out of that. There two useful options attached to Slice layers: Trim and Background Color. Trim will remove all transparent pixels surrounding the object. You can set a Background color to replace the transparent pixels.
Scaling The Assets
Once you click Make Exportable for your asset, Sketch will automatically create a 1x scaled asset, which will work for 1x screens. So far, only old iPhones will use that. We’ll need to create assets for the newer iPhones as well, which has @2x and @3x screens. So, you need to create 2 more assets by clicking on the + button, scaling the asset to 2x and 3x.

Filenames
For Xcode to understand your assets’s pixel densities, you need to name the image files correctly. For 1x scale, it's just the name itself (asset.png). For 2x scale, you need to add a suffix of @2x (asset@2x.png). For 3x scale, you need to add @3x (asset@3x.png). Xcode will automatically merge all the resolutions together as one single asset.

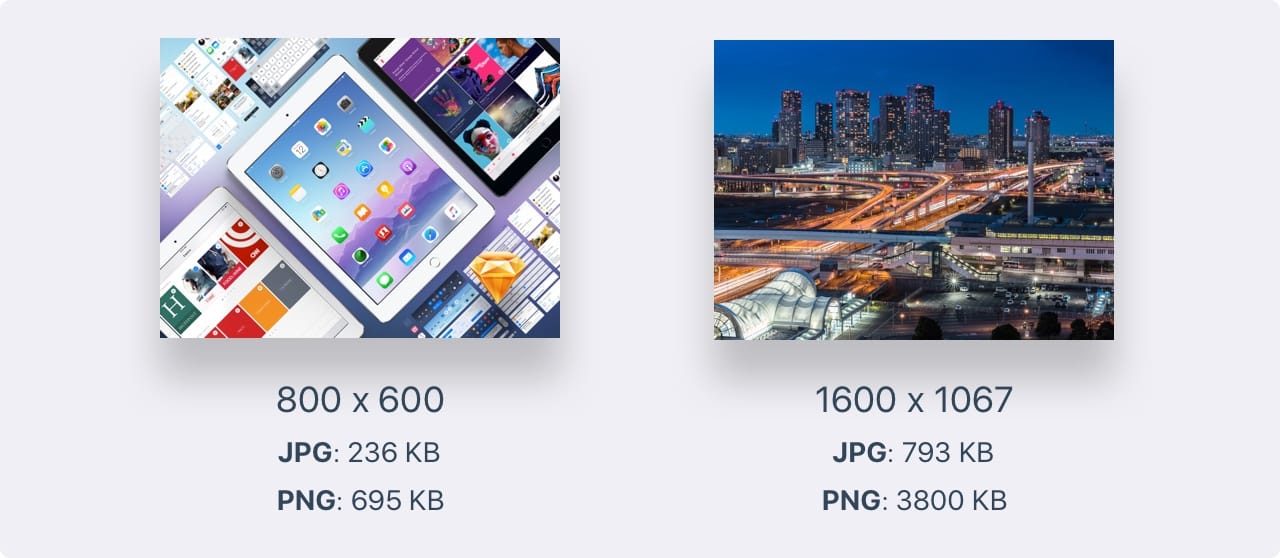
PNG Format
Typically, you'll use PNG files for most of your assets in iOS. They're versatile, sharp and accept transparency. They do come at a cost: they’ll have a much bigger file size when a lot of colors are involved. That’s why they’re the perfect format for user interface assets.

JPG Format
JPG on the other hand are made for photos that don’t need transparency. Avatar, photography images and fully merged screens will be better off rendered as JPG because of its smaller file size. The bigger the resolution, the larger the file size, especially for PNG.

Vector Format in PDF for iOS
Since Xcode 6, you can use vector files in PDF format, which makes things a lot easier to manage. For one, you don't have to worry about managing multiple pixel densities. You’d only need a single file for each asset: @1x. From your scalable PDF asset, Xcode will automatically generate a version of @1x, @2x and @3x for you at build time.
PDF has weaknesses, although minor ones. You may have troubles with blurred shapes, effects and masking. However, from my experience, 90% of all user interface assets won’t encounter any issue since they’re mostly flat vectors. Still, it’s good to be aware of the issues for each image format.

SVG Format for Web
SVG is a format that is widely used for vectors, both for Web and Desktop. Most design tools accept that format and modern icons and logos always come in SVG. When you export in SVG, you have the flexibility to edit the code and animate in CSS or Javascript.

Export All
When you’re done slicing your document, you can decide to Export (Cmd Shift E) everything at once. This also gives you a full picture of all the slices you’ve create so far, across all Artboards and Pages.

Export Tricks
If you drag out any Layer or Group out of the Sketch window, it’ll automatically create a 1x PNG asset without the need to slice anything. If you want the slice to be in 2x or 3x, or another file format, just use Make Exportable before.
Export to Folder
If you name your Layer or Group folder/asset, it’ll automatically export to the folder name before the forward slash.
Max Width or Height
When you use Make Exportable, you can set a Max number for width or height. For example, 800w will export the asset to a maximum of 800 px wide.

Export Presets
Export Presets is a handy feature, there is some pre-define presets as:
- Default option, exports at 1x
- iOS, exports at 1x, 2x and 3x
- Android to export for 1x, 1.5x, 2x, 3x and 4x. Or you can customize one. For example if you want to add 1.5x to your existing iOS presets, click on the presets icon, a window will pop-up, there you can add 1.5x.
Share your layer
You can also share your layers via Airdrop, Twitter, Facebook, and many more there are many apps that have extensions for sharing.
Export Icons
There are some different ways to export icons and we will show you a few. But first remember that the icon you will export has to have a square shape and not rounded corners, iOS automatically adds the rounded corners to the background of the icon. To export your icon you can either design the icon for all the different sizes that the different devices requires, it will take you more time yet you will end with pixel perfect results, there is a template in Sketch where you can find the different sizes for the App Icon.
You can also resize the icon when exporting, it will be fast but some of the icons could be little bit blurry.
You can also use apps like Prepo, you just drag and drop your icon into Prepo, and it will take care of the rest, exporting your icons in all the different sizes that Xcode requires, this is not a pixel perfect solution but is really handy if you are looking for a fast solution. Prepo has a iOS companion App which gives you a quick preview of your icon in you iOS device.
Templates and source code
Download source files
Download the videos and assets to refer and learn offline without interuption.
Design template
Source code for all sections
Video files, ePub and subtitles
Videos
ePub
Assets
Subtitles
1
Learn Sketch
Introduction to Sketch Basic Tools
23:28
2
Powerful Start in Sketch
Strong Foundations for your Sketch Workflow
22:49
3
Design for iOS 11
Designing an iOS App from scratch in Sketch
31:30
4
Design for iPhone X
Designing and adapting for iPhone X in Sketch
28:23
5
Designing for iPad
Designing an iPad app from Scratch
11:36
6
Design for Web
Designing a Website from Scratch
25:12
7
Design for Web Part 2
Designing a Website from Scratch 2
25:11
8
Tricks and Keyboard Shortcuts
Boost your productivity in Sketch
20:43
9
Sketch Plugins
Essential Sketch Plugins for Designers and Developers
12:09
10
Nested Symbols
Design with More Flexibility by Nesting Symbols
9:14
11
Sketch Libraries
Share Symbols with Other Designers
7:00
12
Version Control
The Github for Designers
18:53
13
Working with Data
Make your design meaningful with real content
10:29
14
Adaptive Layouts
Working with Multiple Resolutions
7:33
15
Working with Vector
Vector Techniques in Sketch
20:12
16
Exporting Assets
Delivering Assets to Multiple Devices in Sketch
13:44
17
Styleguide and Handoff
Consistent design language in your team
9:11
18
Advanced Techniques
Master Sketch with these Tricks
12:40
19
Intro to Framer
Design and Code animations with Framer
27:51
20
Previewing and Sharing
Test drive on your devices
7:22
21
Prototyping in Keynote
Prototyping in Keynote Using Magic Move
3:33
Meet the instructor
We all try to be consistent with our way of teaching step-by-step, providing source files and prioritizing design in our courses.
Meng To
I design, code and write
Meng To is the author of Design+Code. Meng started off his career as a self-taught designer from Montreal and eventually traveled around the world for 2 years as his US VISA was denied. During his travels, he wrote a book which now has 35,000 readers.
39 courses - 184 hours

Build SwiftUI apps for iOS 18 with Cursor and Xcode
In this course, we'll explore the exciting new features of SwiftUI 6 and Xcode 16 for building iOS 18 apps. From mesh gradients and text animations to ripple effects, you'll learn how to create polished, highly custom apps using the latest workflows. We'll also dive into using Cursor and Claude AI for AI-driven coding, helping you start strong and customize your apps.
5 hrs

Create your Dream Apps with Cursor and Claude AI
Learn to build your dream web apps from the ground up using Cursor, Claude AI, and a suite of powerful AI tools. This course covers everything you need, including React for frontend development, Firebase for backend integration, and Stripe for handling payments. You’ll also dive into advanced AI tools like Claude Artifacts, Galileo AI, v0.dev for UI, Ideogram for design generation, and Cursor Composer for full-scale development.
6 hrs

Build a React Site from Figma to Codux
In this course, you'll learn to build a website from scratch using Codux, starting with a Figma template. You’ll master responsive design, collaborate with developers on a real React project, export CSS from Figma using Locofy, set up breakpoints with media queries, add CSS animations, improve SEO, create multiple pages with React Router, and publish your site. By following best practices, you’ll bridge design and development, improve your web design skills.
2 hrs

Create 3D UI for iOS and visionOS in Spline
Comprehensive 3D Design Course: From Basics to Advanced Techniques for iOS and visionOS using SwiftUI
3 hrs

Master No-Code Web Design with Framer
In this free Framer course, you'll learn to create modern, user-friendly interfaces. Start with dark mode and glass designs, then move from Figma to Framer, using vectors and auto layout for responsive websites. Add animations, interactive buttons, and custom components with code. Finally, you'll craft a design system suitable for teamwork or solo projects, all in a straightforward and practical approach.
4 hrs

Build SwiftUI Apps for iOS 17
In this course, we’ll be exploring the fresh and exciting features of SwiftUI 5! As we craft a variety of iOS apps from the ground up, we'll delve deep into the treasure trove that is SwiftUI's user interface, interactions, and animations.
4 hrs

Build Beautiful Apps with GPT-4 and Midjourney
Design and develop apps using GPT-4 and Midjourney with prompts for SwiftUI, React, CSS, app concepts, icons, and copywriting
4 hrs

Build SwiftUI apps for iOS 16
Create animated and interactive apps using new iOS 16 techniques using SwiftUI 4 and Xcode 14
5 hrs

Build a 3D Site Without Code with Framer
Design and publish a responsive site with 3D animation without writing a single line of code
3 hrs

Create 3D Site with Spline and React
Design and code a landing page with an interactive 3D asset using Spline and CodeSandbox
1 hrs

Build an Animated App with Rive and SwiftUI
Design and code an iOS app with Rive animated assets, icon animations, custom layouts and interactions
3 hrs

Build a SwiftUI app for iOS 15 Part 3
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

Build a SwiftUI app for iOS 15 Part 2
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
3 hrs

Build a SwiftUI app for iOS 15
Design and code a SwiftUI 3 app with custom layouts, animations and gestures using Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable and a whole lot more
4 hrs

React Livestreams
Learn how we can use React Hooks to build web apps using libraries, tools, apis and frameworks
4 hrs

Design Founder Livestreams
A journey on how we built DesignCode covering product design, management, analytics, revenue and a good dose of learning from our successes and failures
2 hrs

SwiftUI Advanced Handbook
An extensive series of tutorials covering advanced topics related to SwiftUI, with a main focus on backend and logic to take your SwiftUI skills to the next level
4 hrs

iOS Design Handbook
A complete guide to designing for iOS 14 with videos, examples and design files
2 hrs

SwiftUI Handbook
A comprehensive series of tutorials covering Xcode, SwiftUI and all the layout and development techniques
7 hrs

Build a web app with React Hooks
Learn how we built the new Design+Code site with React Hooks using Gatsby, Netlify, and advanced CSS techniques with Styled Components.
4 hrs

UI Design Handbook
A comprehensive guide to the best tips and tricks for UI design. Free tutorials for learning user interface design.
2 hrs

Figma Handbook
A comprehensive guide to the best tips and tricks in Figma
6 hrs

SwiftUI for iOS 14
Build a multi-platform app from scratch using the new techniques in iOS 14. We'll use the Sidebar and Lazy Grids to make the layout adaptive for iOS, iPadOS, macOS Big Sur and we'll learn the new Matched Geometry Effect to create beautiful transitions between screens without the complexity. This course is beginner-friendly and is taught step-by-step in a video format.
3 hrs

SwiftUI Livestreams
This is a compilation of the SwiftUI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
19 hrs

UI Design Livestreams
This is a compilation of the UI live streams hosted by Meng. Over there he talks and teaches how to use design systems, typography, navigation, iOS 14 Design, prototyping, animation and Developer Handoff.
26 hrs

UI Design for Developers
In this course we'll learn how to use design systems, set up break points, typography, spacing, navigation, size rules for adapting to the iPad, mobile and web versions, and different techniques that translate well from design to code.
3 hrs

Build an app with SwiftUI Part 3
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build an app with SwiftUI Part 2
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

Build a full site in Webflow
Webflow is a design tool that can build production-ready experiences without code. You can implement CSS-driven adaptive layouts, build complex interactions and deploy all in one tool. Webflow also comes with a built-in content management system (CMS) and Ecommerce for creating a purchase experience without the need of third-party tools.
3 hrs

Advanced Prototyping in ProtoPie
ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. It's perfect for designers who want to quickly experiment with advanced interactions using variables, conditions, sensors and more.
3 hrs

Build an app with SwiftUI Part 1
This course was written for designers and developers who are passionate about design and about building real apps for iOS, iPadOS, macOS, tvOS and watchOS. SwiftUI works across all of those platforms. While the code is not a one-size-fits-all, the controls and techniques involved can apply to all platforms. It is beginner-friendly, but it is also packed with design tricks and cool workflows about building the best UIs and interactions.
4 hrs

React Native for Designers Part 2
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
3 hrs

React Native for Designers
React Native is a popular Javascript framework that builds on top of React by using native components to create a real mobile app indistinguishable from one made using Xcode or Android Studio. The main difference with native development is that you get to use CSS, hot-reload, Javascript and other familiar techniques that the Web has grown over the past decades. Most importantly, you're building for both iOS and Android using the same codebase.
5 hrs

Design System in Figma
Learn how to use and design a collaborative and powerful design system in Figma. Design Systems provide a shared library of reusable components and guidelines and that will let you build products much faster
3 hrs

React for Designers
Learn how to build a modern site using React and the most efficient libraries to get your site/product online. Get familiar with Grid CSS, animations, interactions, dynamic data with Contentful and deploying your site with Netlify.
3 hrs

Swift Advanced
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
9 hrs

Learn Swift
Learn Swift a robust and intuitive programming language created by Apple for building apps for iOS, Mac, Apple TV and Apple Watch
4 hrs

Learn Sketch
Learn Sketch a design tool entirely vector-based and focused on user interface design
5 hrs

Learn iOS 11 Design
Learn colors, typography and layout for iOS 8
1 hrs
